Documentation
Introduction
NextHelp - AI Powered Knowledge Base and Ticket System
Thank you for purchasing NextHelp script.
Unlock the future of customer support with NextHelp, the ultimate AI-powered knowledge base and ticketing system designed to elevate your customer service experience. Powered by cutting-edge AI technologies from OpenAI, Mistral AI, Anthropic, and Google Gemini, NextHelp offers an intelligent, multilingual solution that revolutionizes how businesses handle customer inquiries and support.
- Version: 1.0
- Author: morningstarcode
- Created: 02 September 2024
- Update: 02 September 2024
Please feel free to contact us via Item Support Page for any query related to template.
Introduction on Local
To operate PHP Laravel locally, it's essential to have a server environment such as XAMPP, MAMP,
or LAMP installed on your machine. Without one of these servers, running a PHP Laravel
application on your local device would be impossible. Follow the links below for installation
instructions tailored to different operating systems.
You must acquire a web server to execute the application.
- For macOS, obtain MAMP or XAMPP Server.
- For Windows OS, obtain MAMP or XAMPP Server.
- For Linux OS, obtain LAMP or XAMPP Server.
- MAMP Server is available for download at https://www.mamp.info/en/mamp for both Windows and Mac systems.
- XAMPP Server can be downloaded from https://www.apachefriends.org/download.html, supporting Windows, Linux, and Mac operating systems.
PHP Version Requirement
Required PHP version: >= 8.1
To verify the installed PHP version on your server, execute the command below in your terminal or command prompt:
php -v
If PHP is not installed, please install the necessary version first.
Required PHP Extensions
- bcmath PHP Extension
- gd PHP Extension
- ctype PHP Extension
- curl PHP Extension
- fileinfo PHP Extension
- json PHP Extension
- mbstring PHP Extension
- OpenSSL PHP Extension
- pcre PHP Extension
- pdo PHP Extension
- tokenizer PHP Extension
- pdo_mysql PHP Extension
- xml PHP Extension
- zip PHP Extension
Composer Installation
Composer is a prerequisite for running Laravel applications. If Composer is not yet installed on your machine, follow the installation instructions for different operating systems below:
- For Mac, initiate Composer installation by clicking here.
- Windows users can complete Composer setup by clicking here.
- For Ubuntu users, learn more about Composer installation and use by clicking here.
Running Laravel on Local
-
This guide assumes you have PHP and Composer installed on your system. If not, please refer to the official documentation to install PHP and Composer.
Step 1: Database Configuration
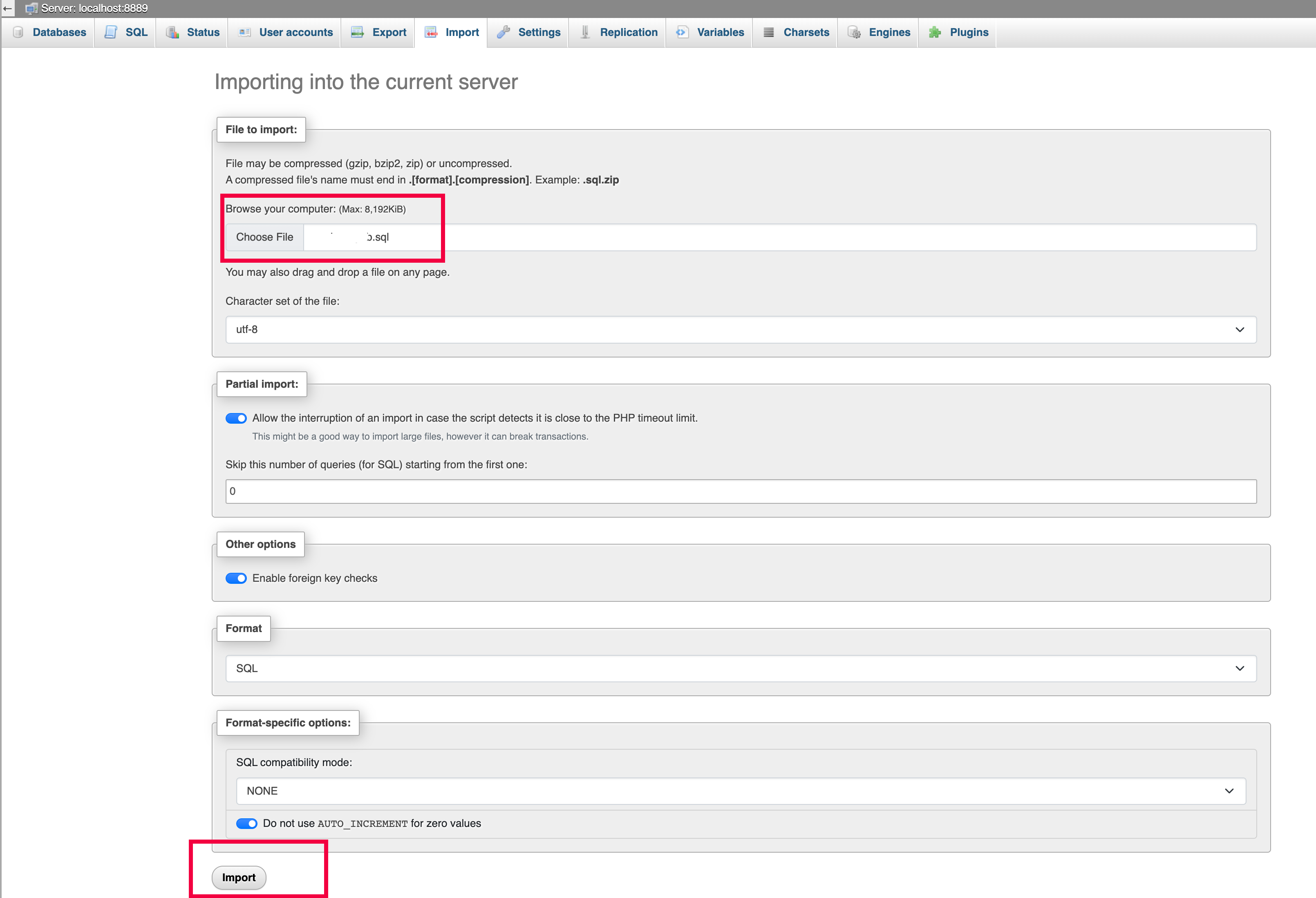
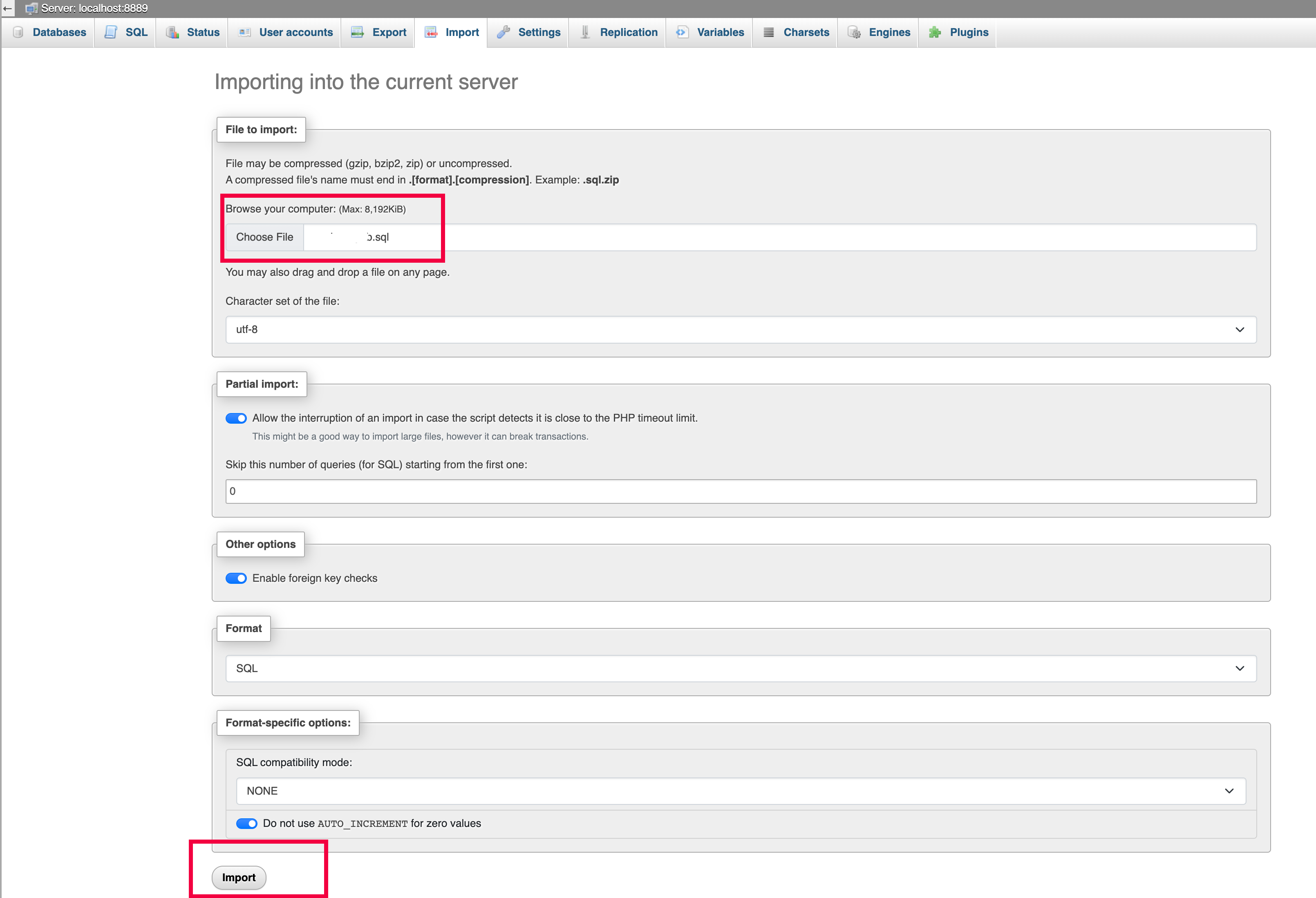
First, create a new database for your Laravel application locally. After creating the database, import the helpdeskdb.sql file in phpmyadmin from the database folder in your downloaded directory.

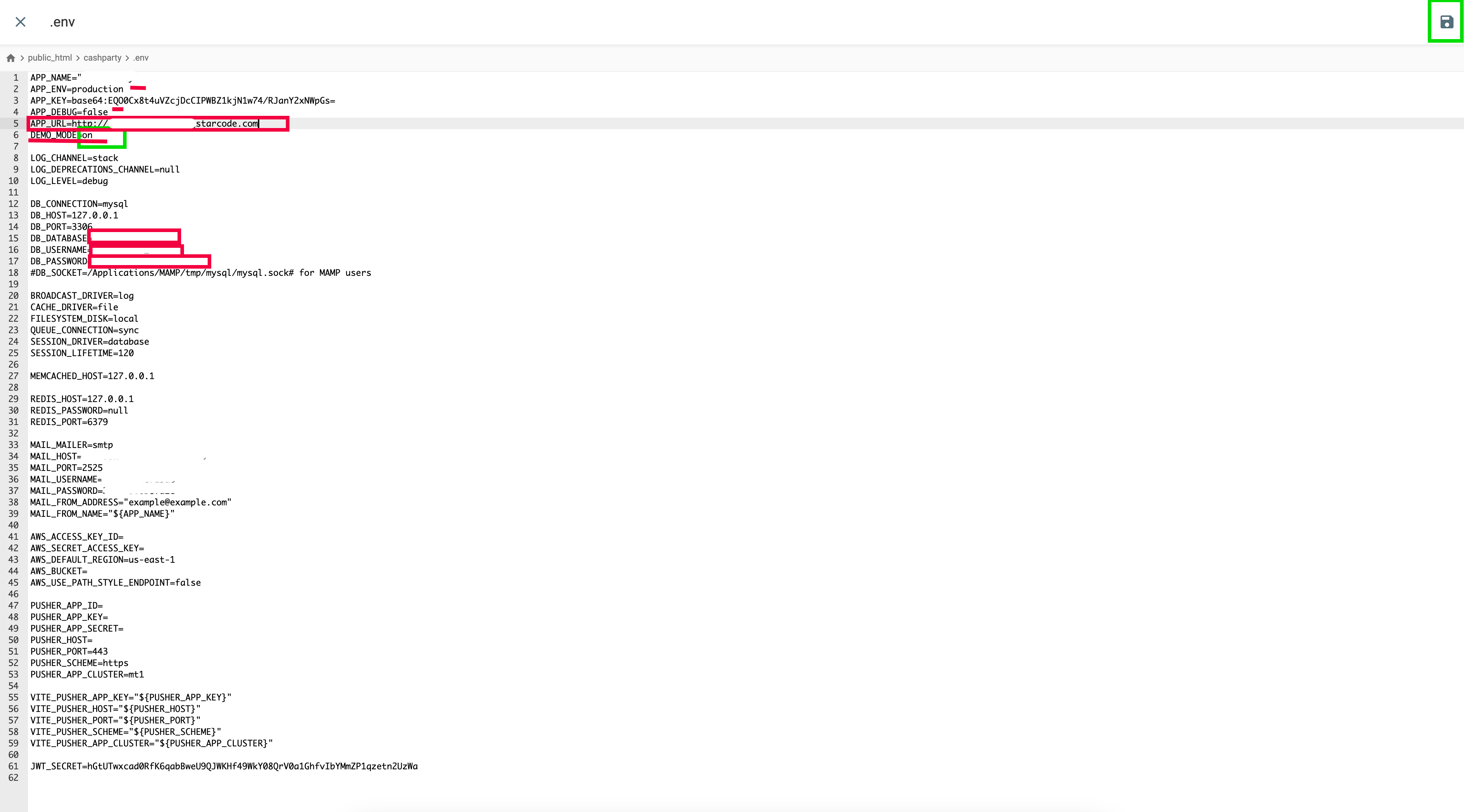
Open the .env file in your project root and update the database settings accordingly.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=root DB_USERNAME=root DB_PASSWORD=Step 2: Serve the Application
Once the database import is complete, navigate into admin panel folder from your downloaded directory on terminal:
cd next-helpTo start the Laravel development server, run:
php artisan serveThis command will start a development server at http://127.0.0.1:8000. Open http://127.0.0.1:8000/dashboard in your web browser to see your Laravel application. Login with following credentials' info.
admin@admin.com : password
For further development and deployment instructions, refer to the official Laravel documentation.
Deploying to Shared Hosting
This guide also applies to other hosting providers.
After downloading the package from the marketplace, you will find a folder named
'next-help'. This folder contains the Laravel project.
Recommended (via GIT)
After purchasing this item, you will gain access to our private GitHub repository (a GitHub account is required). This allows you to receive the latest updates instantly without waiting for them to be released. We highly recommend using this repository for deployment on your hosting platform, ensuring you always have the most up-to-date version without any conflicts or the need for manual updates.
How to Use GitHub for Beginners https://www.youtube.com/watch?v=BovIkSKStPwVPS
How to Deploy Laravel Project on a Virtual Private Server https://www.hostinger.com/tutorials/how-to-deploy-laravel
Shared Hosting
Deploy Laravel App in Shared Host Linux | HostGator | Namecheap | Bluehost https://www.youtube.com/watch?v=kYjGyLDK3Ec
Deploy to Hostinger
- Transfer Files to Shared Hosting:
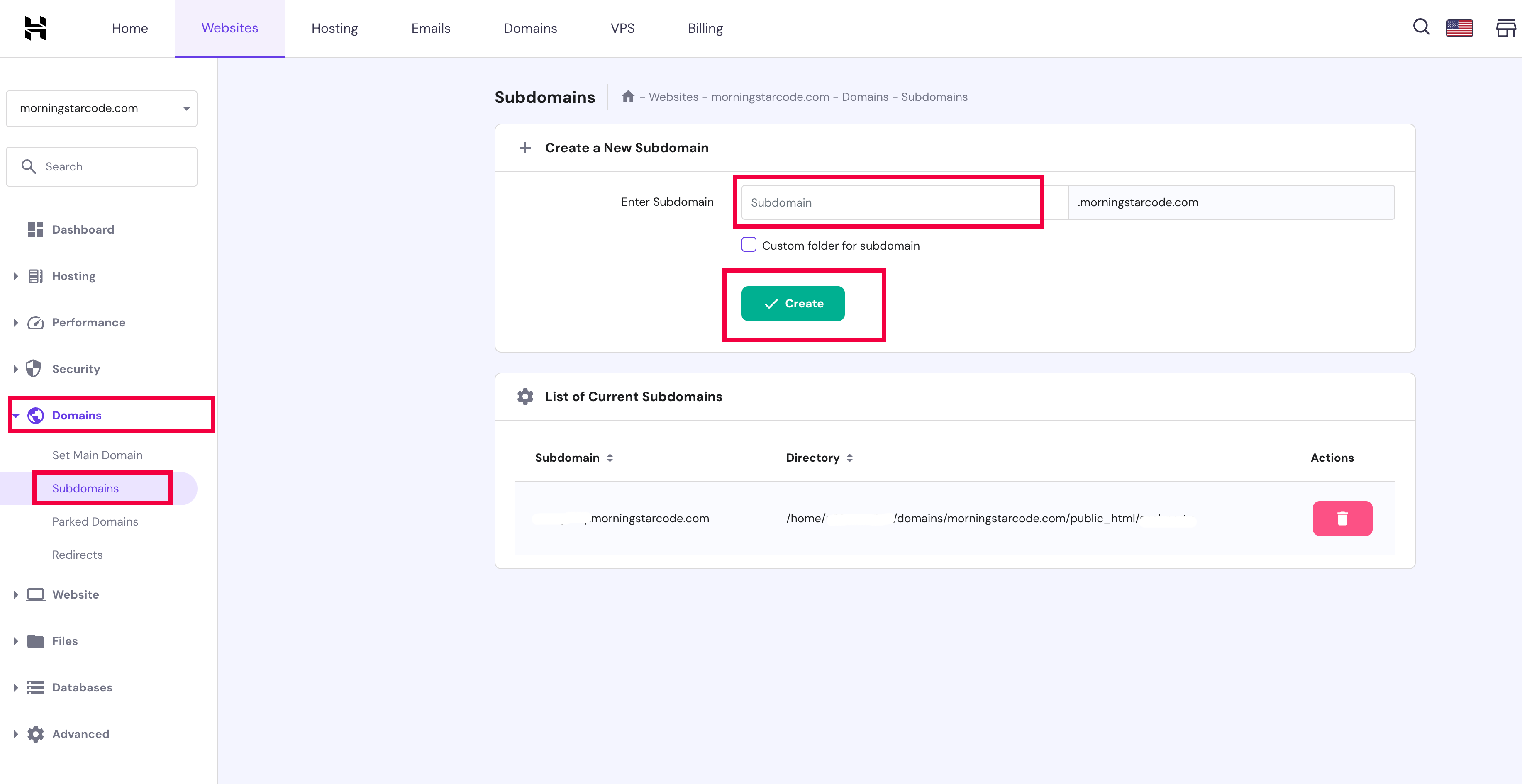
- Create a domain or subdomain in your hosting panel:
- Compress your Laravel project into a .zip or .tar.gz archive.
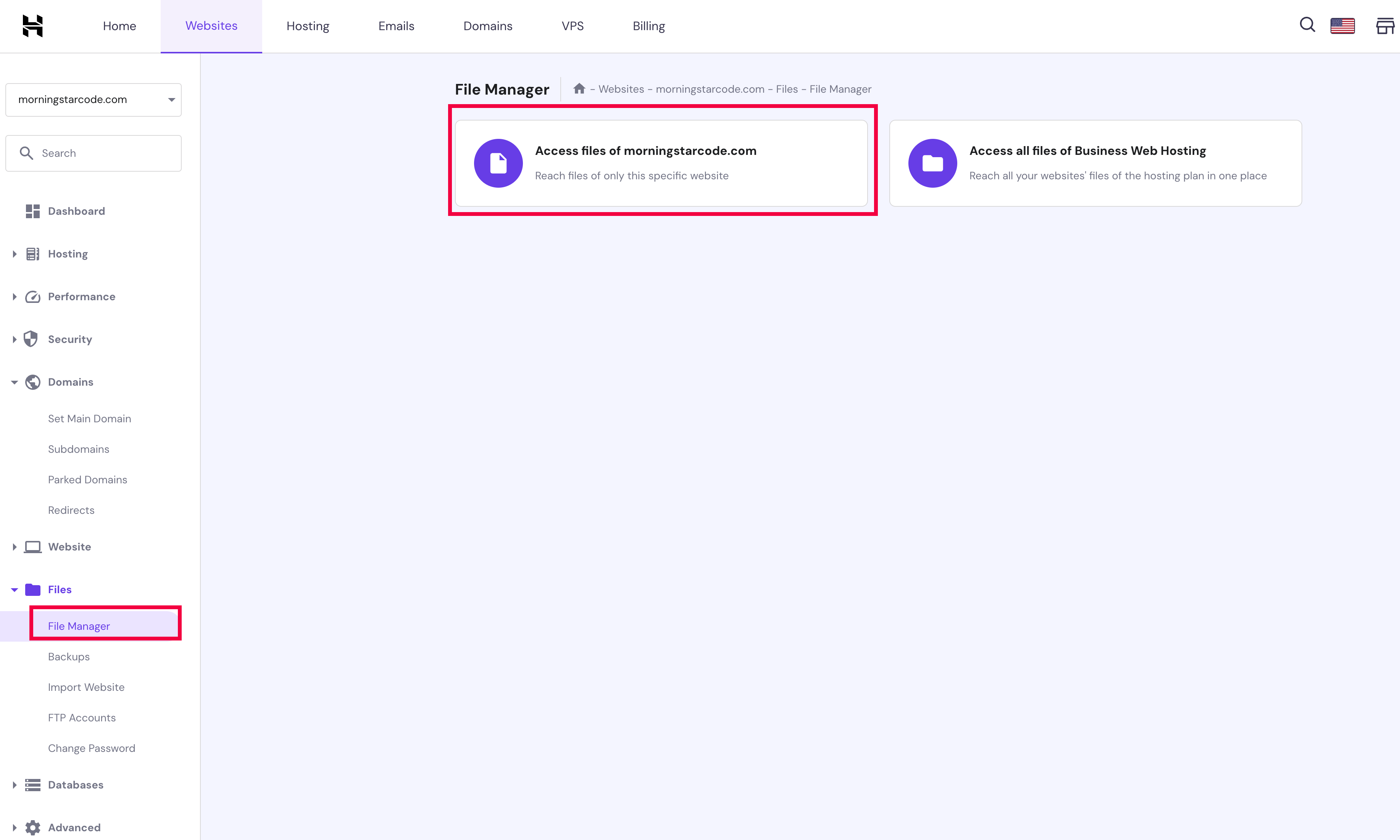
- Using your shared hosting control panel (e.g., cPanel), navigate to the File Manager.
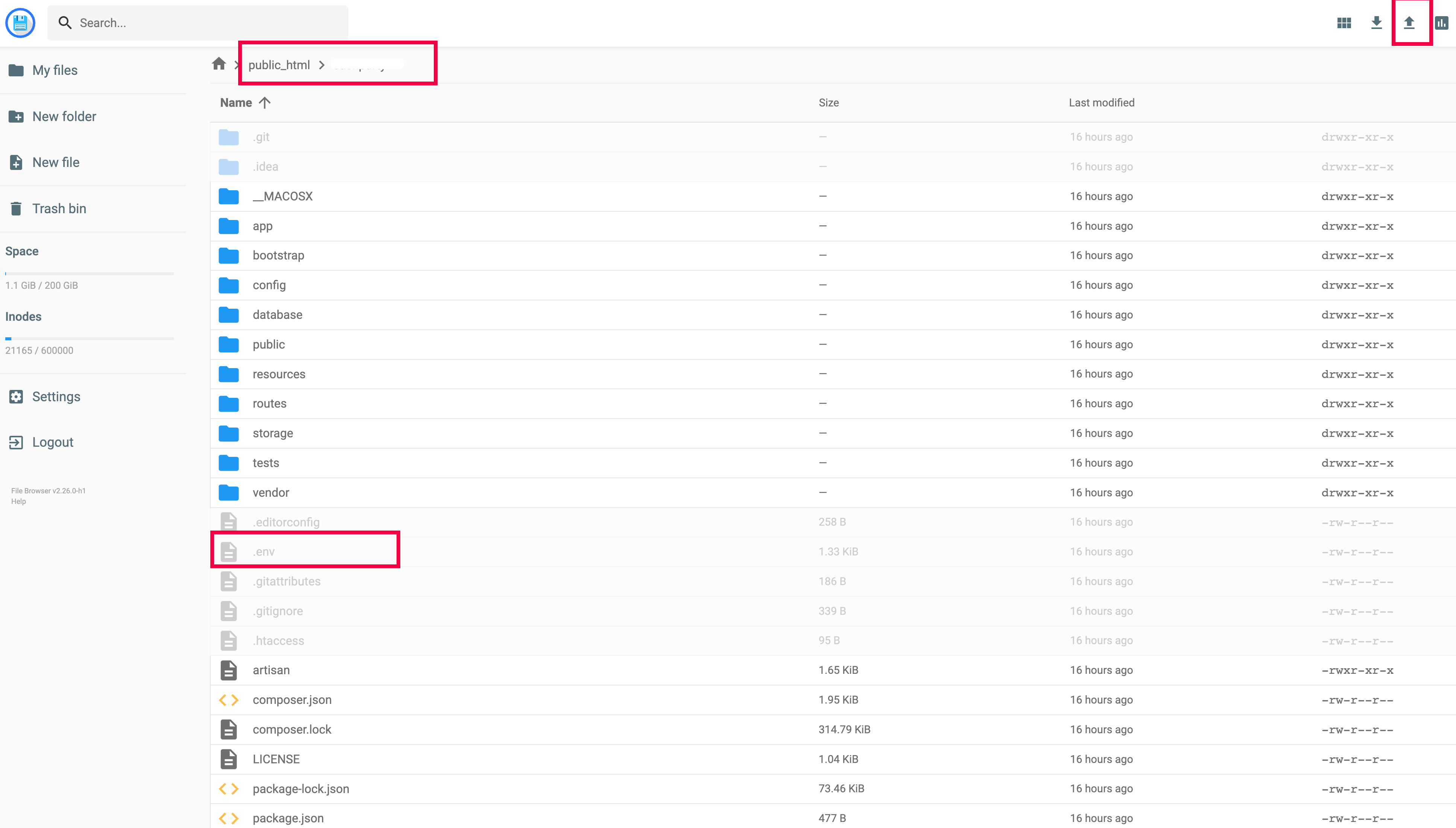
- Upload the compressed archive to the root or subdirectory.
- Extract the files.



- Database Configuration:
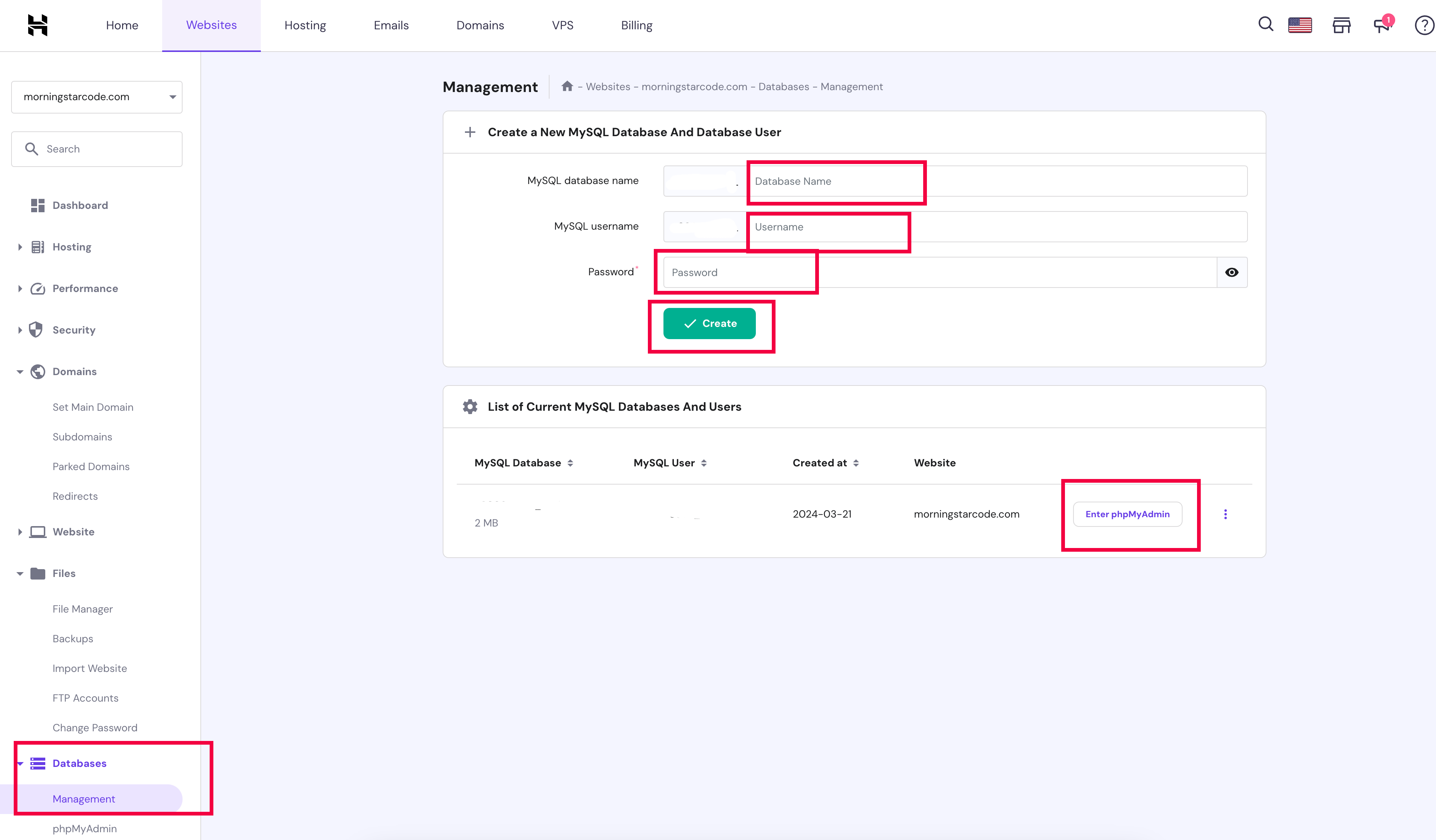
- Create a new database and user using the cPanel database wizard (or another method).
-
After creating the database, import the helpdeskdb.sql file in phpmyadmin from the database folder in your downloaded directory. Same as local installation.

- Update the .env file with the appropriate database information.
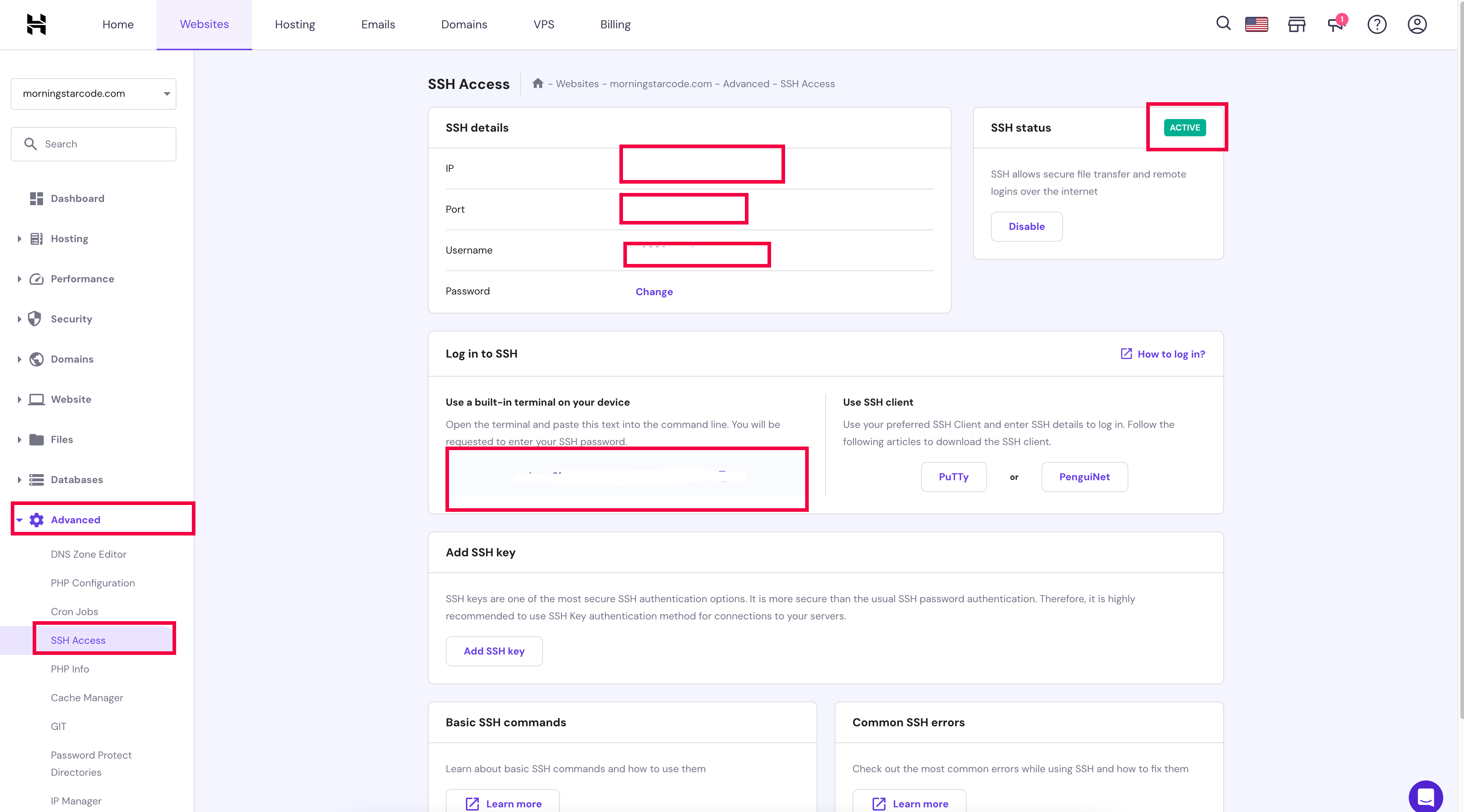
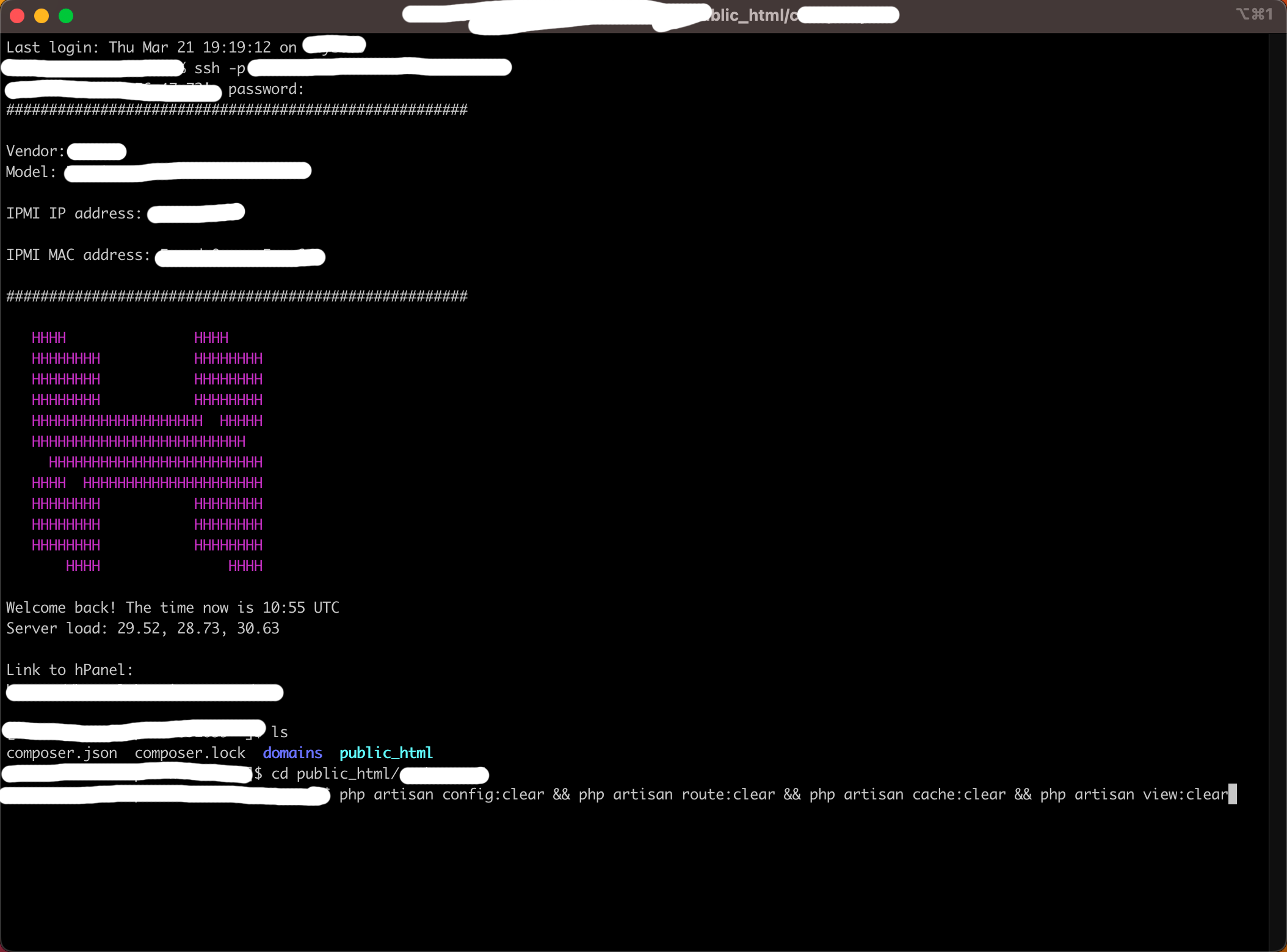
- Connect to your server via SSH and run php artisan config:clear && php artisan route:clear && php artisan cache:clear && php artisan view:clear




- Update File Permissions:
- Directories within storage and bootstrap/cache should be writable by the server. You may need to adjust permissions to 755 or 777 (though 755 is generally safer).
- Deploy to Hostinger : https://www.youtube.com/watch?v=zmwdzDWtth0
- Test Your Website:
Now, visit your website's domain or URL to ensure everything works as expected.
Our demo website is https://nexthelp.morningstarcode.com/en
Our demo admin panel website is https://nexthelp.morningstarcode.com/en/dashboard
admin@admin.com : password
Deploying to Cloud Systems
After downloading the package from the marketplace, you will find a folder named 'next-help'. This folder contains the Laravel project.
- AWS Elastic Beanstalk:
https://www.honeybadger.io/blog/laravel-php-elastic-beanstalk
- Install the AWS EB CLI and configure it with 'eb init'.
- Create a new environment with 'eb create'.
- Once the environment is set up, deploy your application using 'eb deploy'.
- DigitalOcean + Laravel Forge:
https://snapshooter.com/blog/how-to-deploy-laravel-on-digitalocean-with-forge
- Create a DigitalOcean Droplet.
- Sign up for Laravel Forge and link it to your DigitalOcean account.
- Through Forge, create a new server using your Droplet.
- Once the server is set up, link your Git repository with the Laravel application and deploy from the Forge dashboard.
- Heroku:
https://devcenter.heroku.com/articles/getting-started-with-laravel
- Install the Heroku CLI and run heroku login.
- Create a new app using heroku create.
- Add a database if required with Heroku Postgres.
- Set environment variables using heroku config:set KEY=VALUE.
- Commit your code and push it to Heroku using git push heroku master.
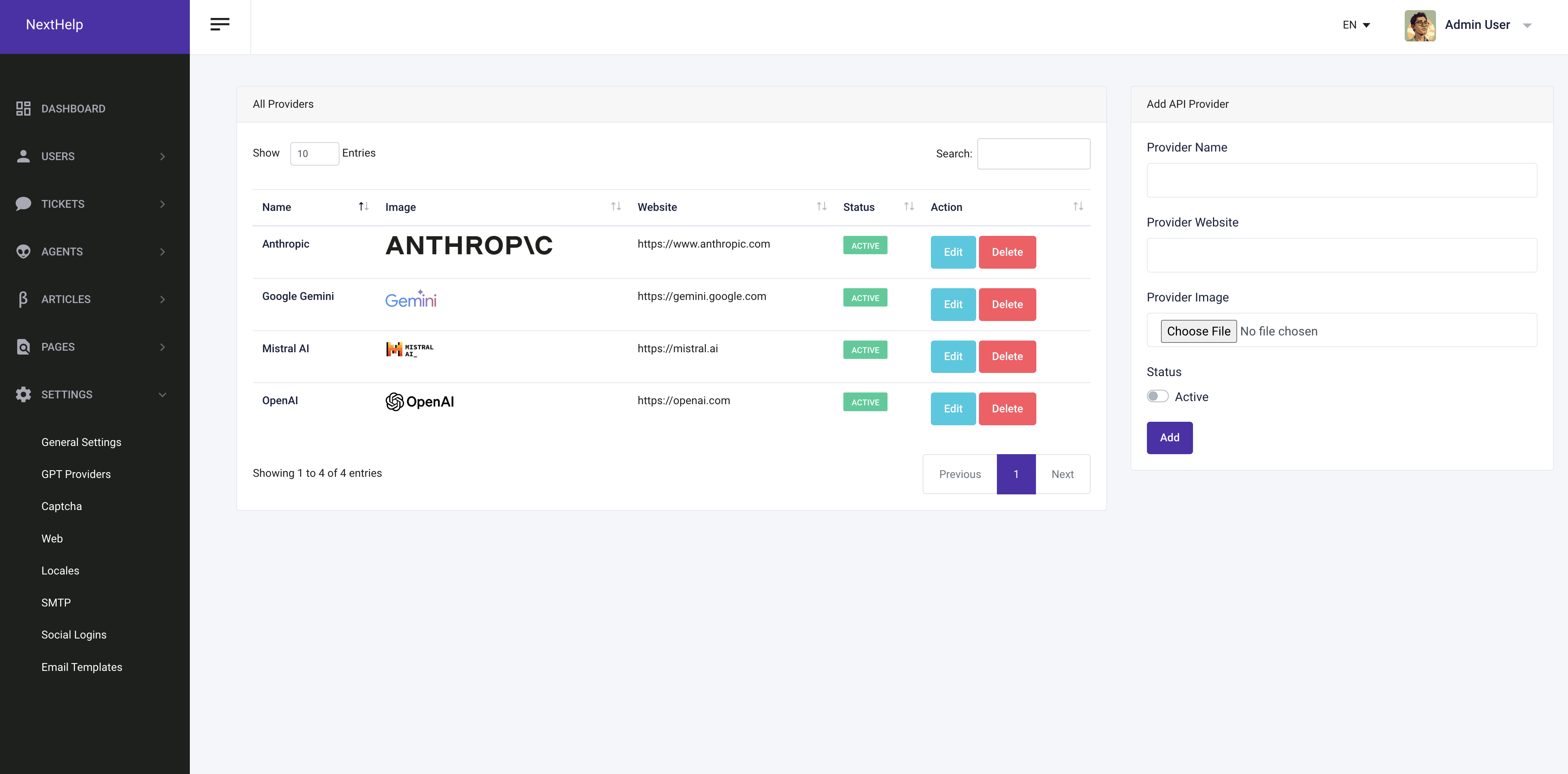
Prepare your GPT API Provider Keys
Our platform allows you to seamlessly integrate and manage multiple AI services by setting API keys and enabling your preferred services directly from an intuitive admin panel. Experience the flexibility and innovation of modern AI, tailored to your specific needs.

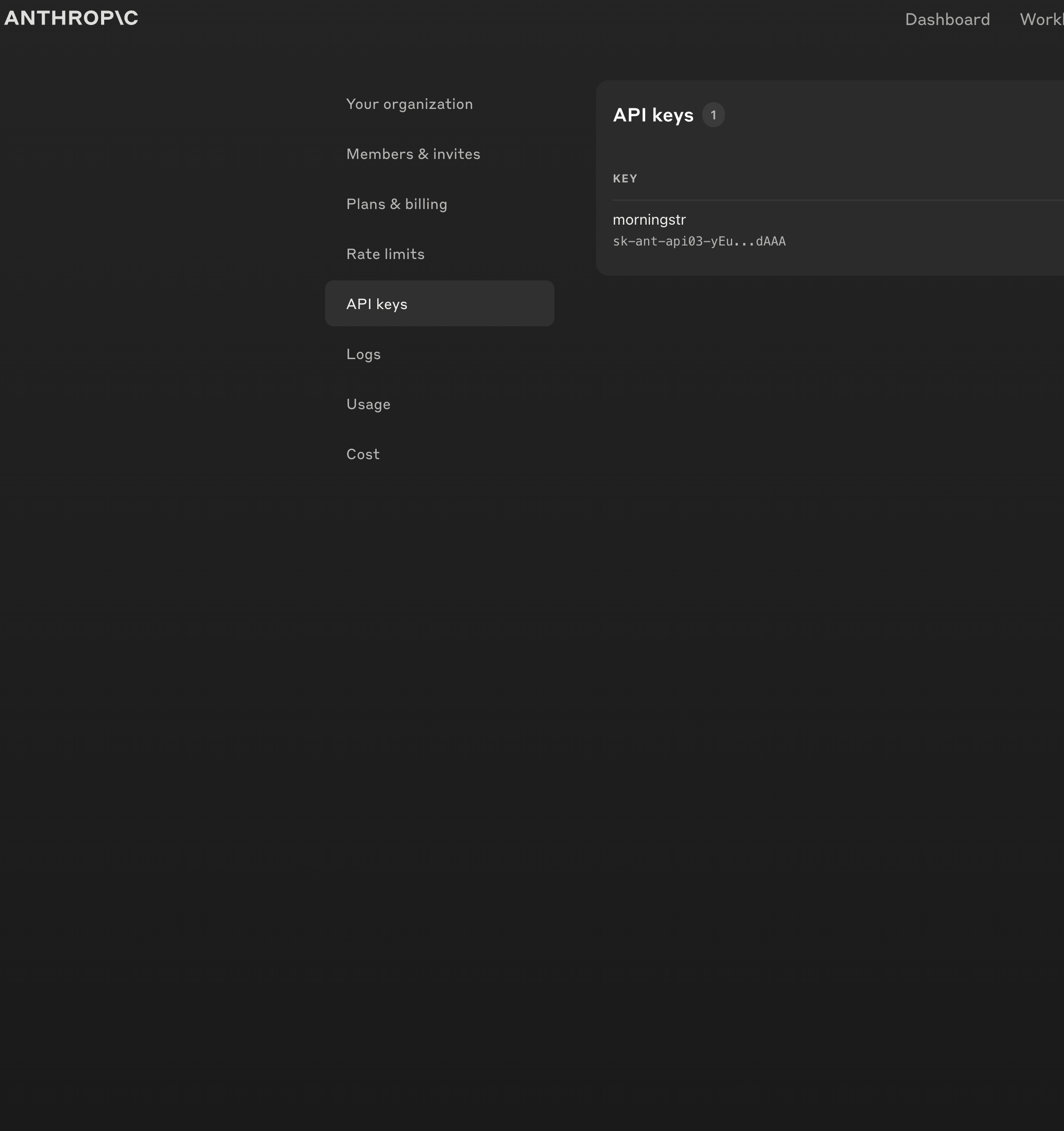
Anthropic
Important
Visit Anthropic's Website: Go to Anthropic's official website. https://www.anthropic.com
Sign Up: Click on the "Sign Up" button if you don't already have an account. Fill in the required details to create a new account.
Verify Email: After signing up, verify your email address by clicking on the verification link sent to your email.
API Dashboard: Navigate to the API section of your dashboard. This can usually be found in the account settings or a dedicated API section in the main menu.
Copy the Key: Copy the API key and store it in admin panel. You will need this key to authenticate your API requests.

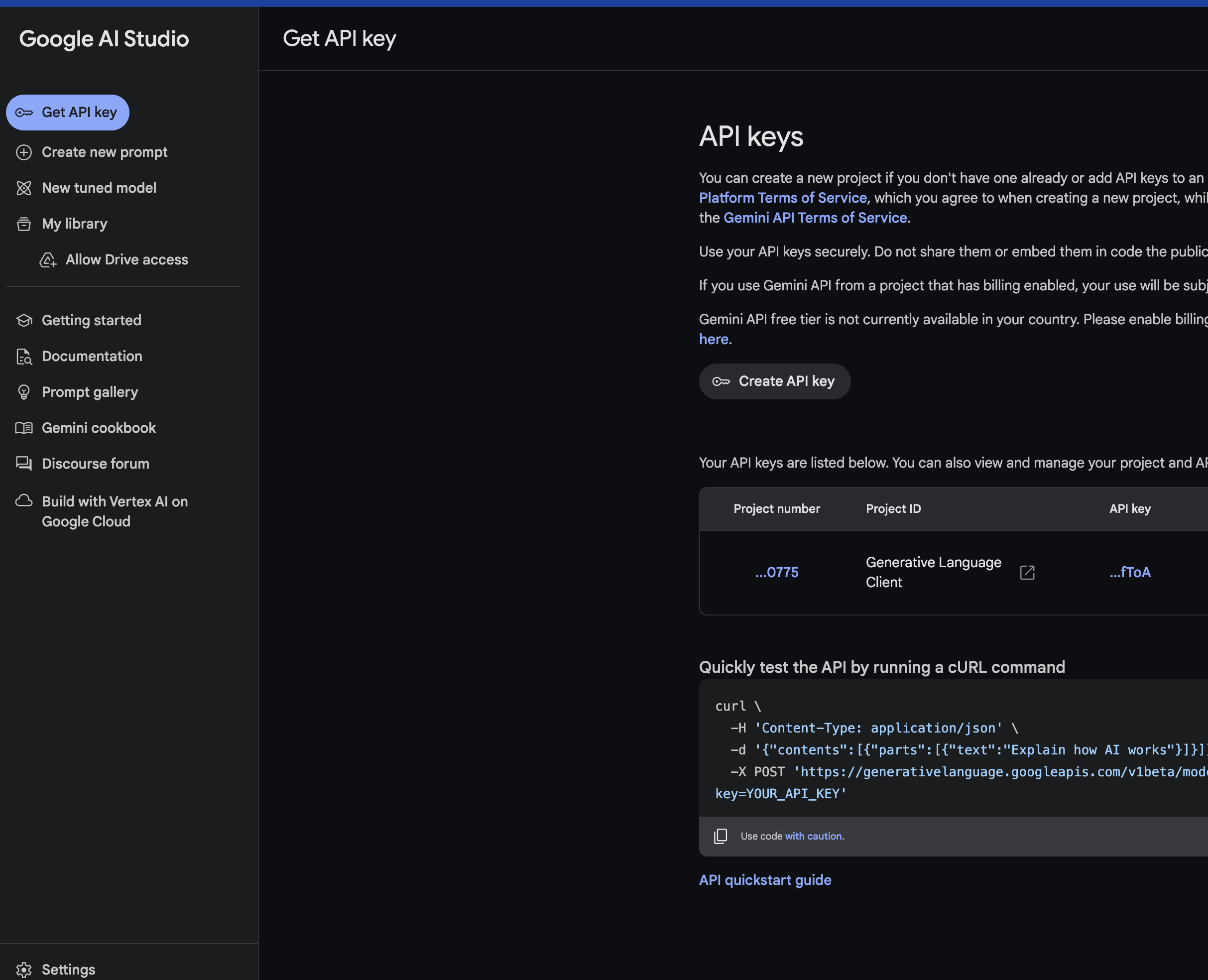
Google Gemini
Important
Visit Google Gemini's Website: Go to Google Gemini's official website. https://aistudio.google.com/app/apikey
Sign Up: Click on the "Sign Up" button if you don't already have an account. Fill in the required details to create a new account.
Verify Email: After signing up, verify your email address by clicking on the verification link sent to your email.
To use the Gemini API, you need an API key. You can create a key with one click in Google AI Studio.
Copy the Key: Copy the API key and store it in admin panel. You will need this key to authenticate your API requests.

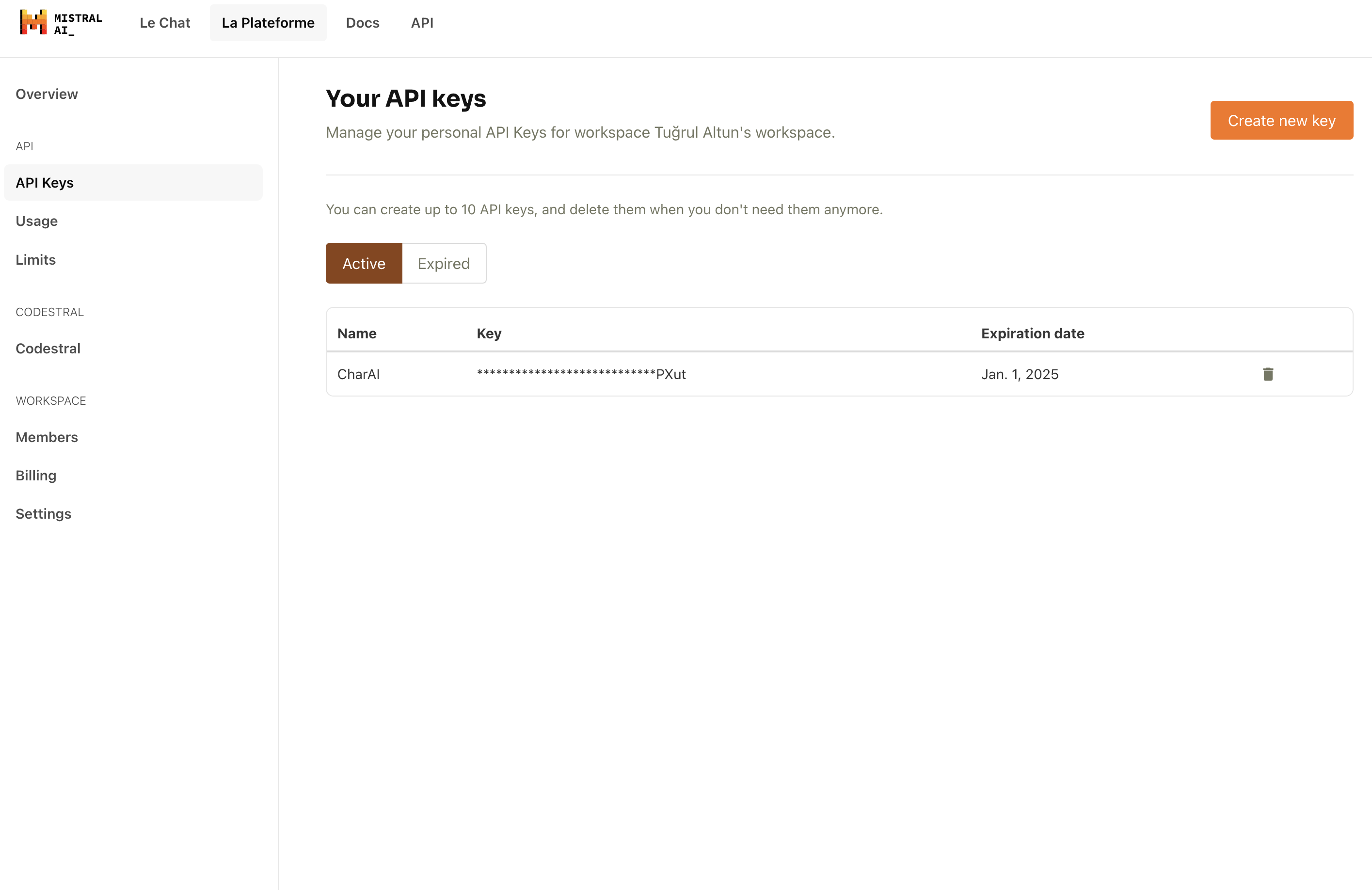
Mistral AI
Important
Visit Mistral AI's Website: Go to Mistral AI's official website. https://mistral.ai
Sign Up: Click on the "Sign Up" button if you don't already have an account. Fill in the required details to create a new account.
Verify Email: After signing up, verify your email address by clicking on the verification link sent to your email.
To use the Mistral AI API, you need an API key. You can create a key with one click in Mistral AI website.
Copy the Key: Copy the API key and store it in admin panel. You will need this key to authenticate your API requests.

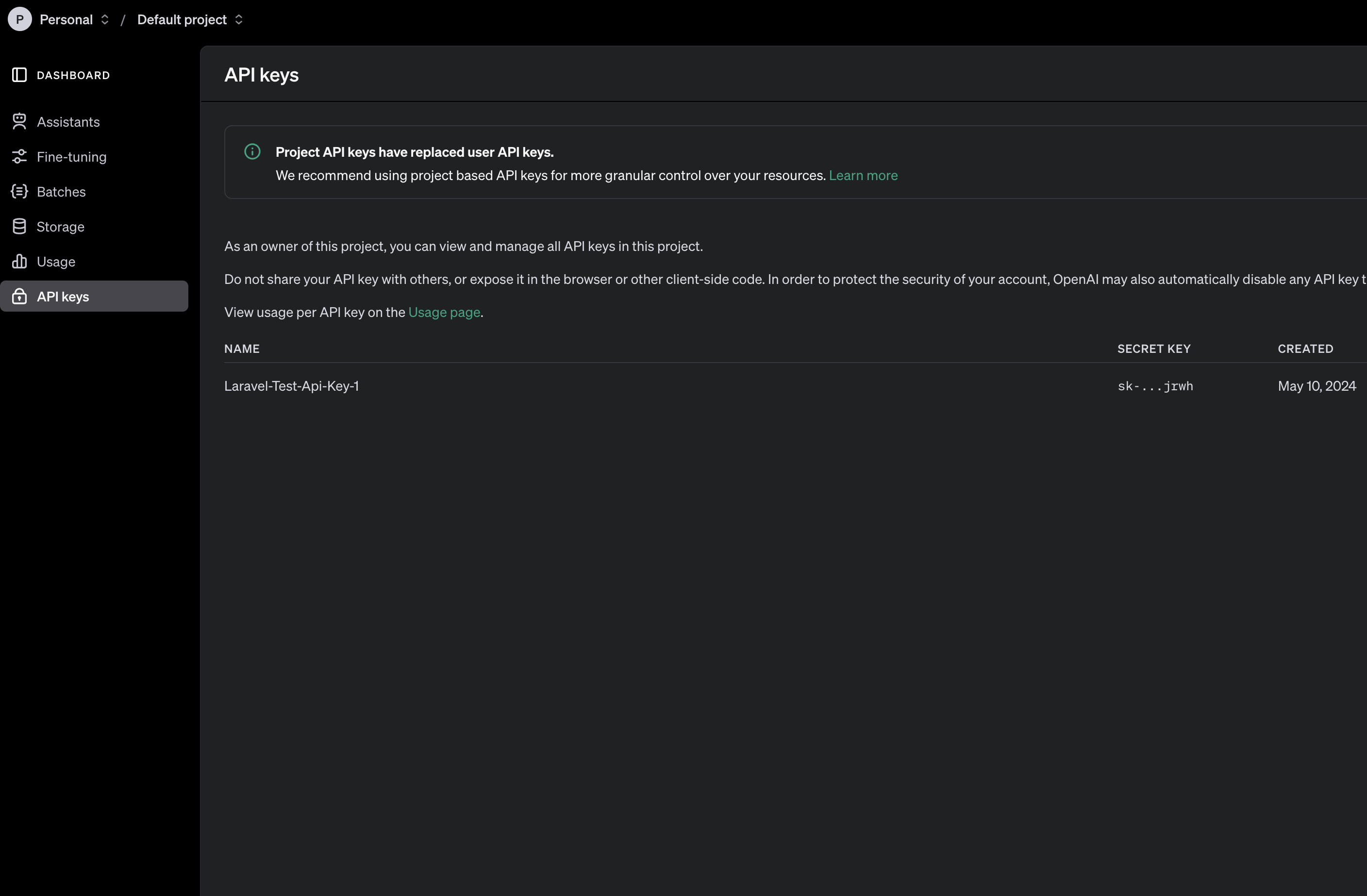
OpenAI
Important
Visit OpenAI's Website: Go to OpenAI's official website. https://platform.openai.com/api-keys
Sign Up: Click on the "Sign Up" button if you don't already have an account. Fill in the required details to create a new account.
Verify Email: After signing up, verify your email address by clicking on the verification link sent to your email.
To use the OpenAI API, you need an API key. You can create a key with one click in OpenAI website.
Copy the Key: Copy the API key and store it in admin panel. You will need this key to authenticate your API requests.

Setup Other Settings
You can manage other settings from the admin panel. You can manage the app's content, analytics, captcha, smtp, social logins, etc. and other settings.
Google Analytics
Important
Sign Up for Google Analytics: Go to Google Analytics and sign up for a new account if you don’t already have one. https://analytics.google.com
Set Up a Property:
- Click on the "Admin" gear icon at the bottom left of the Google Analytics dashboard.
- Under the "Account" column, select an account or create a new one.
- Under the "Property" column, click on "Create Property".
- Fill in the required details such as property name, reporting time zone, and currency.
- Click "Next" and follow the prompts to complete the setup.
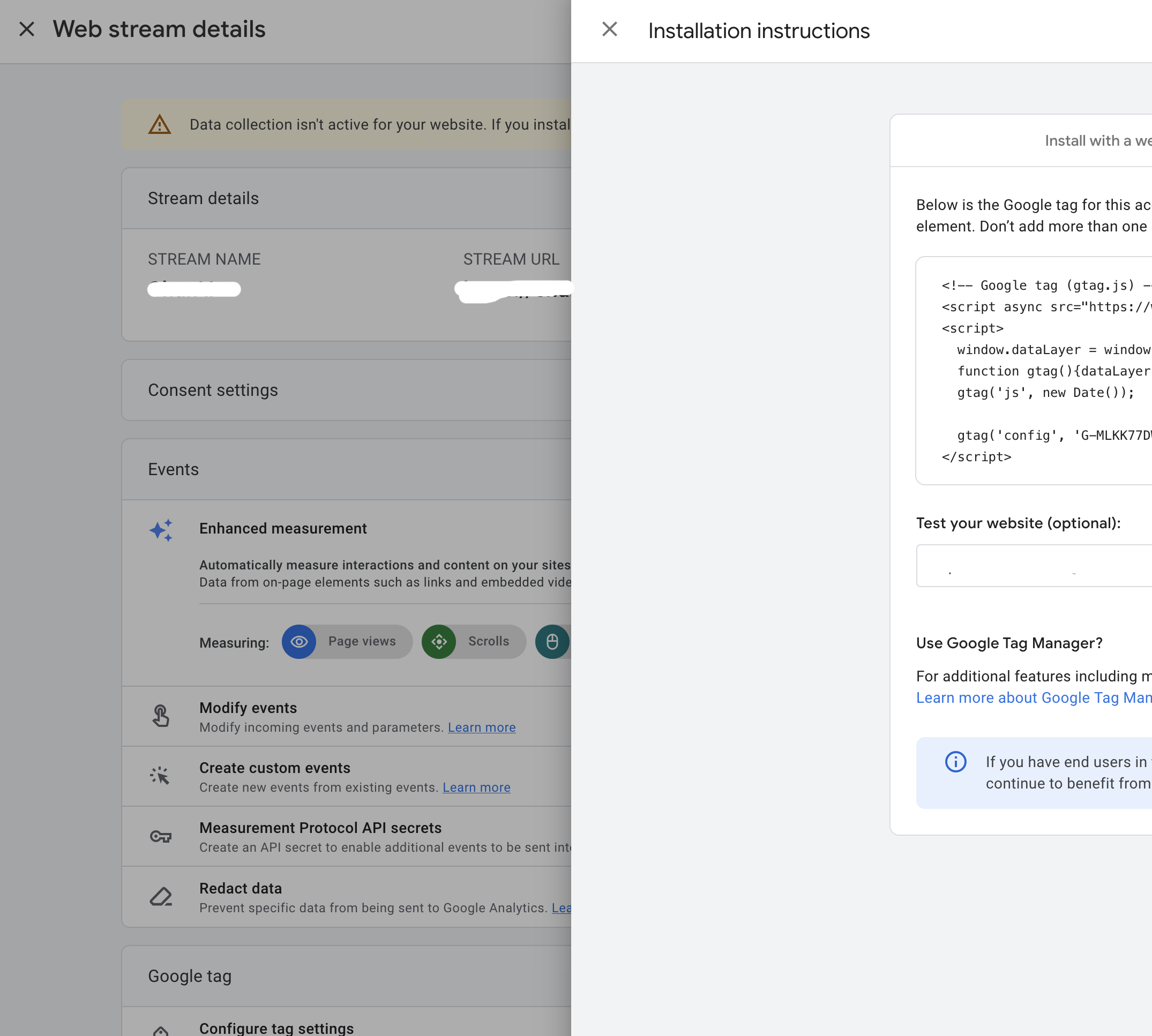
Get the Tracking ID:
- After setting up the property, you will be given a "Tracking ID" (format: G-XXXXXXXXX-X).
- Copy the tracking ID as you will need it to set up Google Analytics in your Laravel application.

Full detail on how to create an Google Analytics integration can be found here.

Google Captcha / CloudFlare Turnstile
Important
Go to Google reCAPTCHA: Visit the Google reCAPTCHA site. https://www.google.com/recaptcha/admin/create
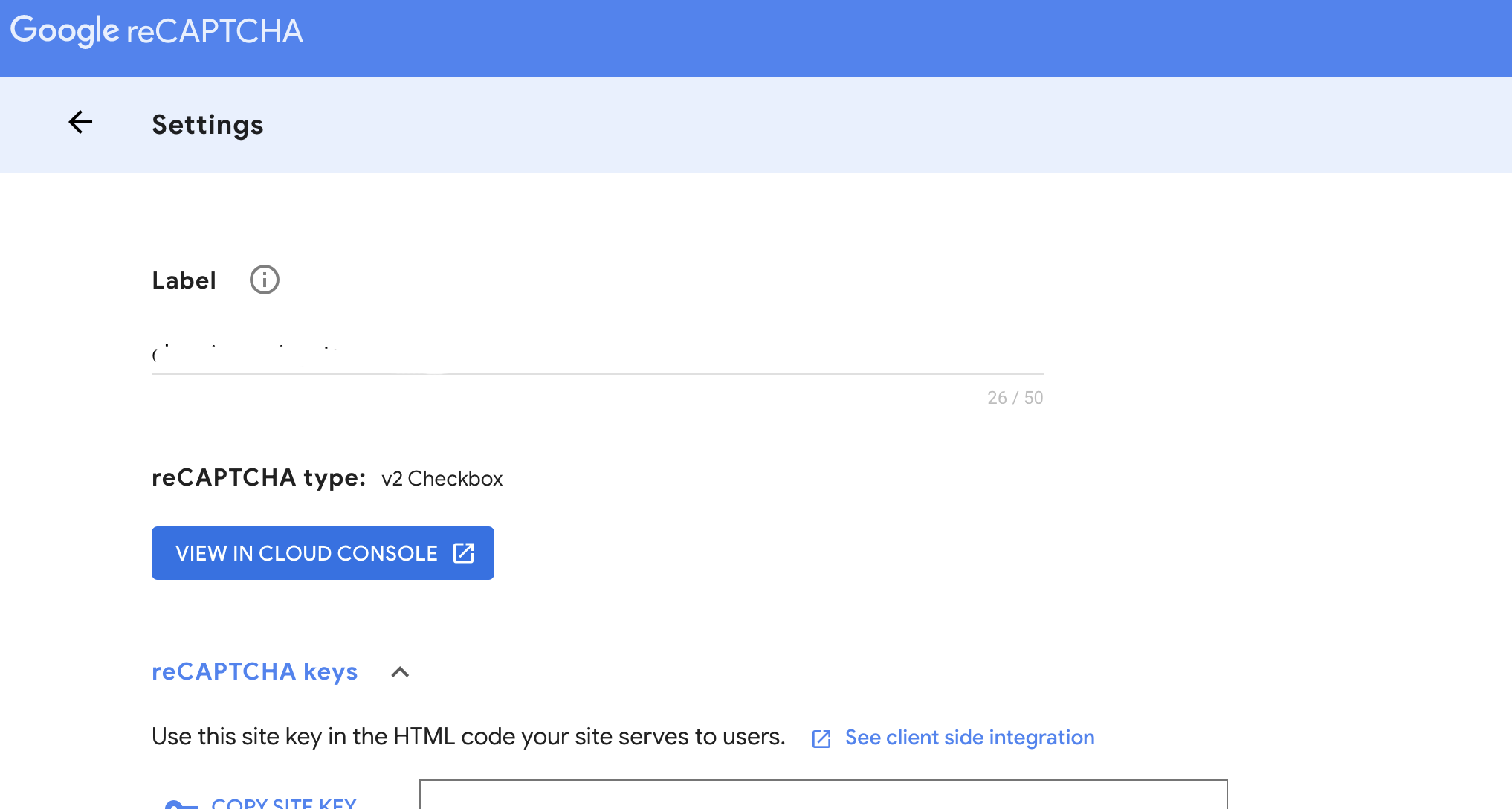
Register a New Site:
- Label: Enter a label for your site.
- reCAPTCHA type: Choose "reCAPTCHA v2" and select "I'm not a robot" Checkbox.
- Domains: Enter your domain name (e.g., example.com).
- Accept the reCAPTCHA Terms of Service.
- Click "Submit".
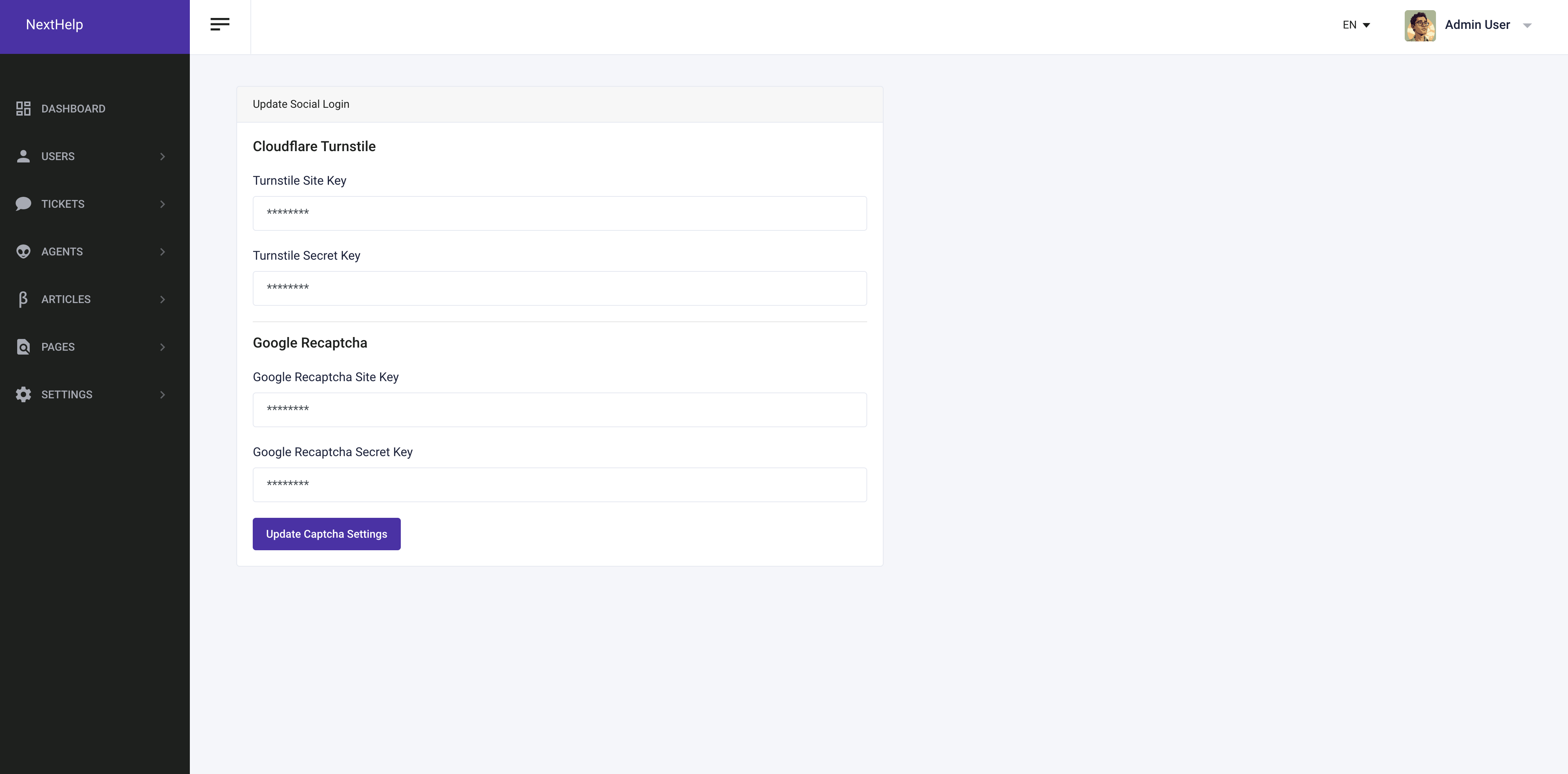
Get the Site Key and Secret Key:
- After registering your site, you will receive a Site Key and a Secret Key.
- Save these keys in a secure location.

Full detail on how to create an Google Captcha integration can be found here.
Important
Sign Up for Cloudflare: Go to Cloudflare and sign up for a new account if you don’t already have one. https://www.cloudflare.com/products/turnstile
Log In: After creating your account, log in to the Cloudflare Dashboard. https://dash.cloudflare.com/login
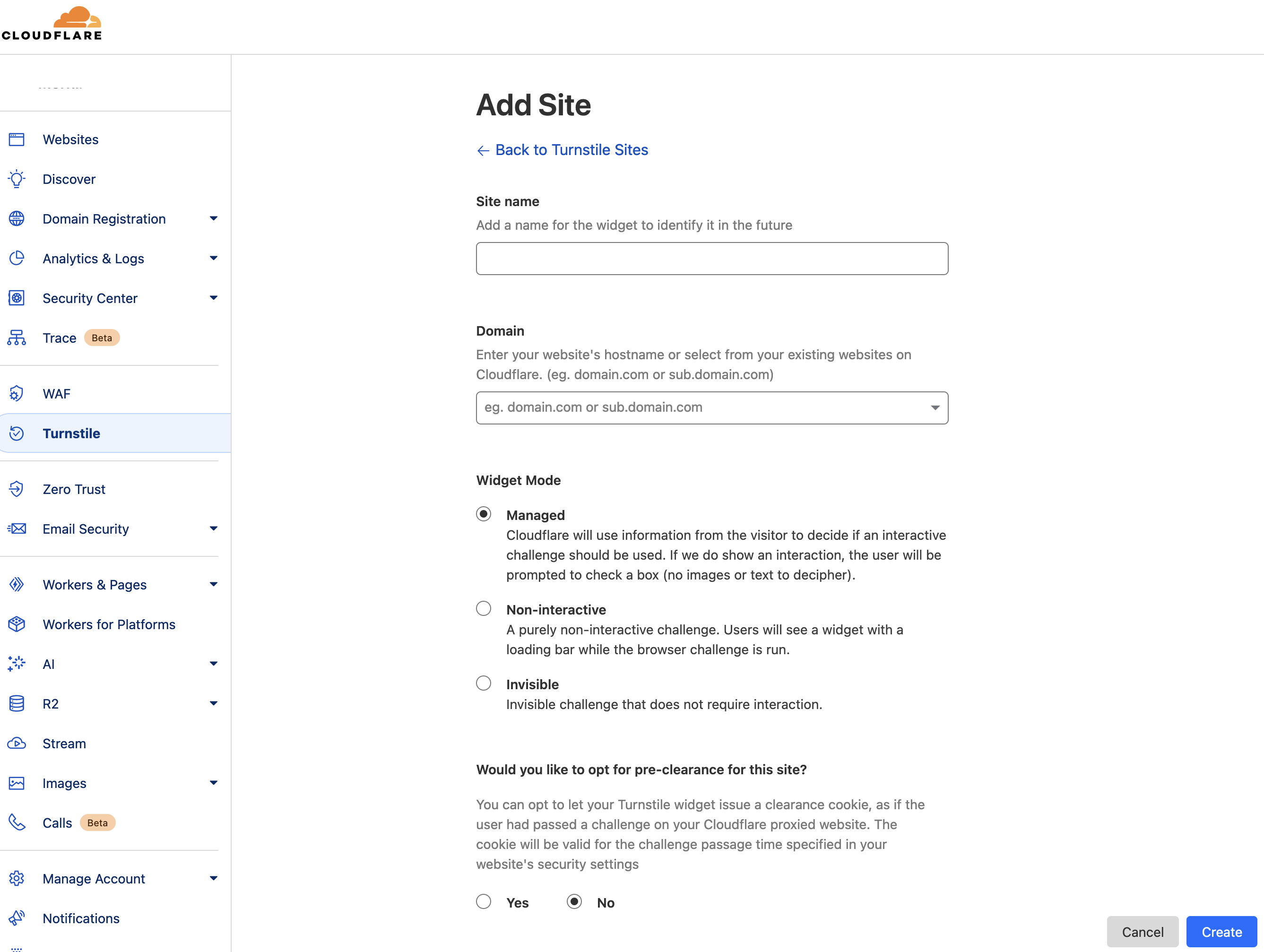
Go to the Turnstile Page:
- In the Cloudflare dashboard, navigate to the "Turnstile" section.
- Click on "Add Site" to register your site with Turnstile.
Register Your Site:
- Enter a "Site Name".
- Enter the "Domains" where you will be using Turnstile.
- You can configure additional settings like widget customization if needed.
- Click "Save".
Get the Site Key and Secret Key:
- After registering your site, you will receive a "Site Key" and a "Secret Key".
- Save these keys as you will need them for the Laravel integration.

Full detail on how to create an CloudFlare Captcha integration can be found here.

Web Settings
Important
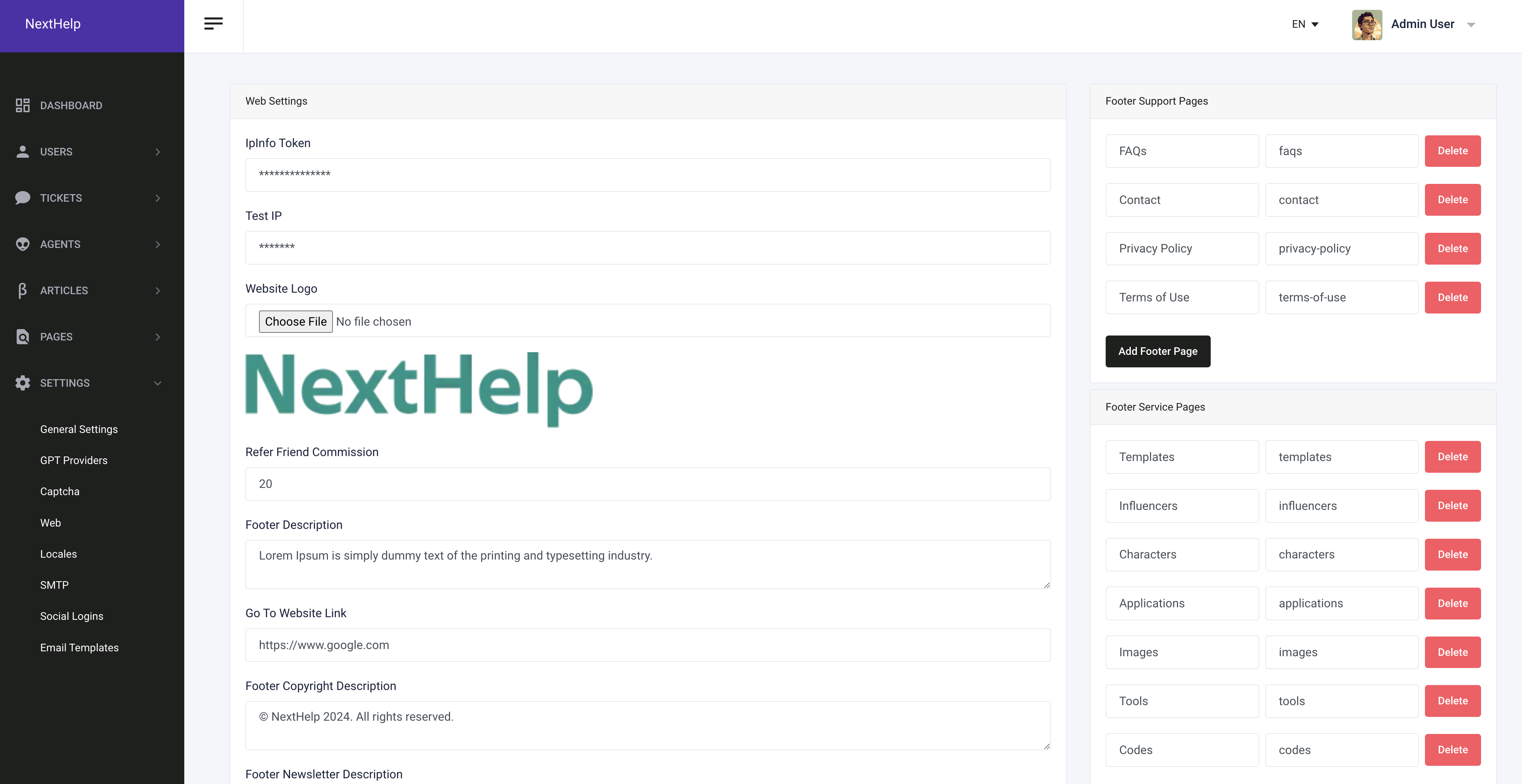
You can manage the app's content and settings from the admin panel. You can add or remove pages, manage the app's content, and settings.
- Website logo.
- Some descriptions like footer, newsletter, etc..
- Footer Social Links
- Footer Support Pages

SMTP Settings
Important
You can update SMTP settings from the admin panel. You can add or remove smtp settings.
- Mailer
- Host
- Port
- Username
- Password
- From Address

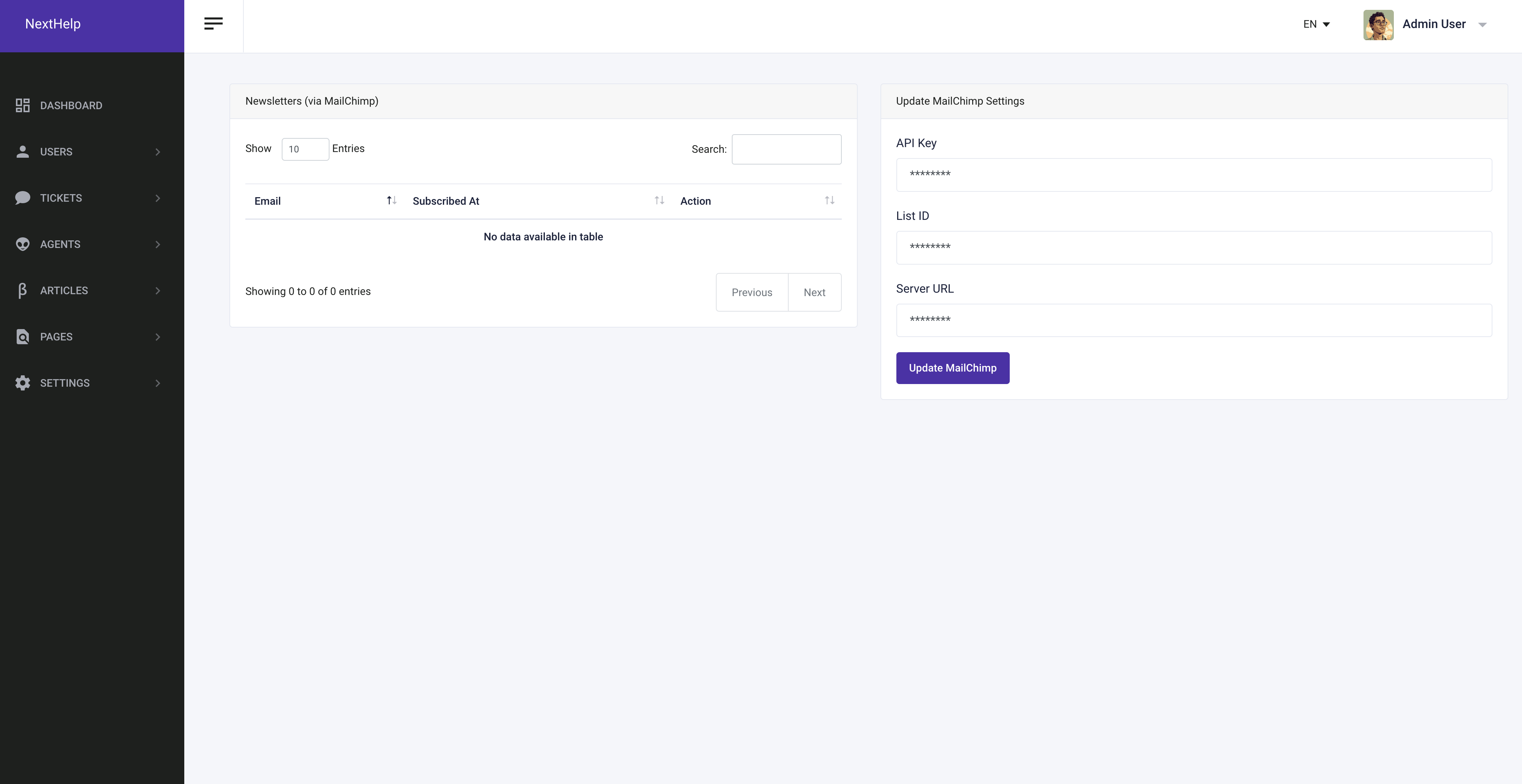
MailChimp
Important
Go to the Mailchimp website.
Click on "Sign Up Free" and create an account by following the on-screen instructions.
https://login.mailchimp.com
After creating your account, you will be prompted to set up your profile, including your
company details, address, and other relevant information.
Create an Audience:
- Once your account is set up, navigate to the "Audience" section in the Mailchimp dashboard.
- Click on "Create Audience" and follow the prompts to set up your audience (mailing list). This is where your subscribers will be added.
Configure Audience Settings:
- Set the audience name, default email address, and other settings.
- Save your audience.
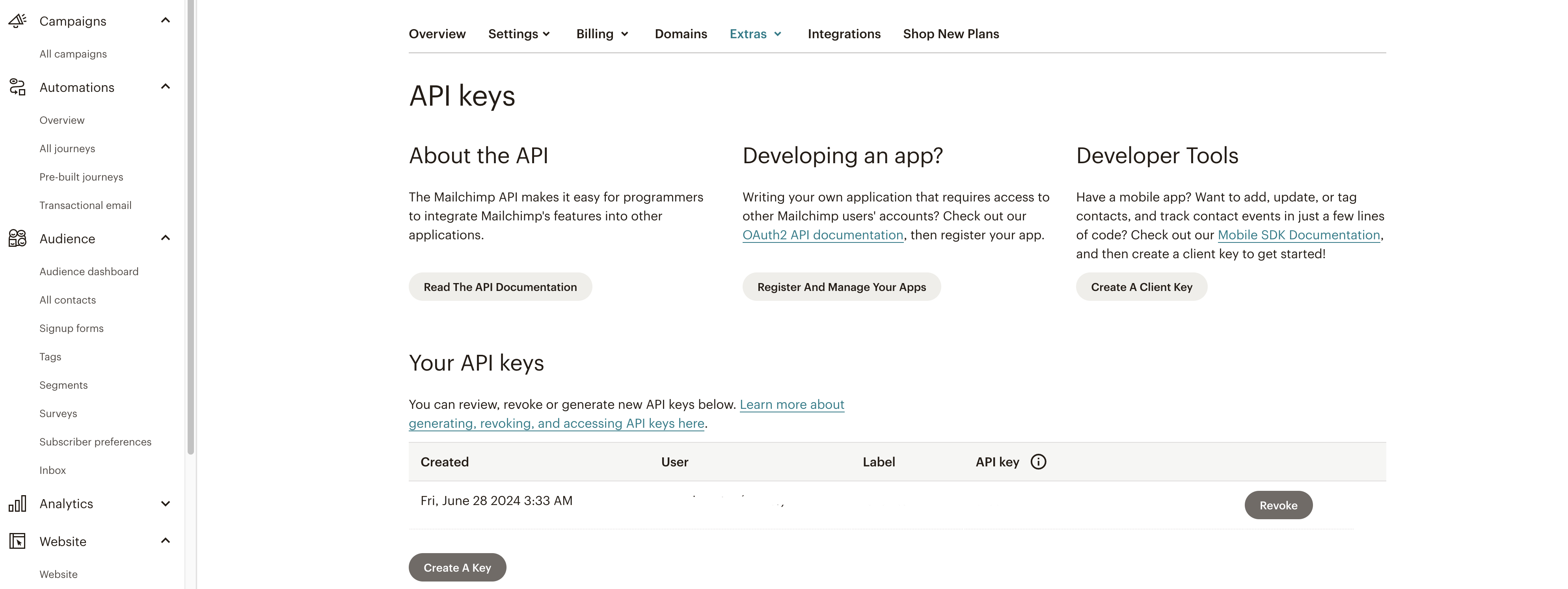
Access API Keys:
- In the Mailchimp dashboard, click on your profile name in the bottom left corner.
- Go to "Account" -> "Extras" -> "API keys".
Create an API Key:
- Click on "Create A Key" to generate a new API key.
- Copy the API key as you will need it to connect your Laravel application with Mailchimp.

Full detail on how to create an MailChimp integration can be found here.

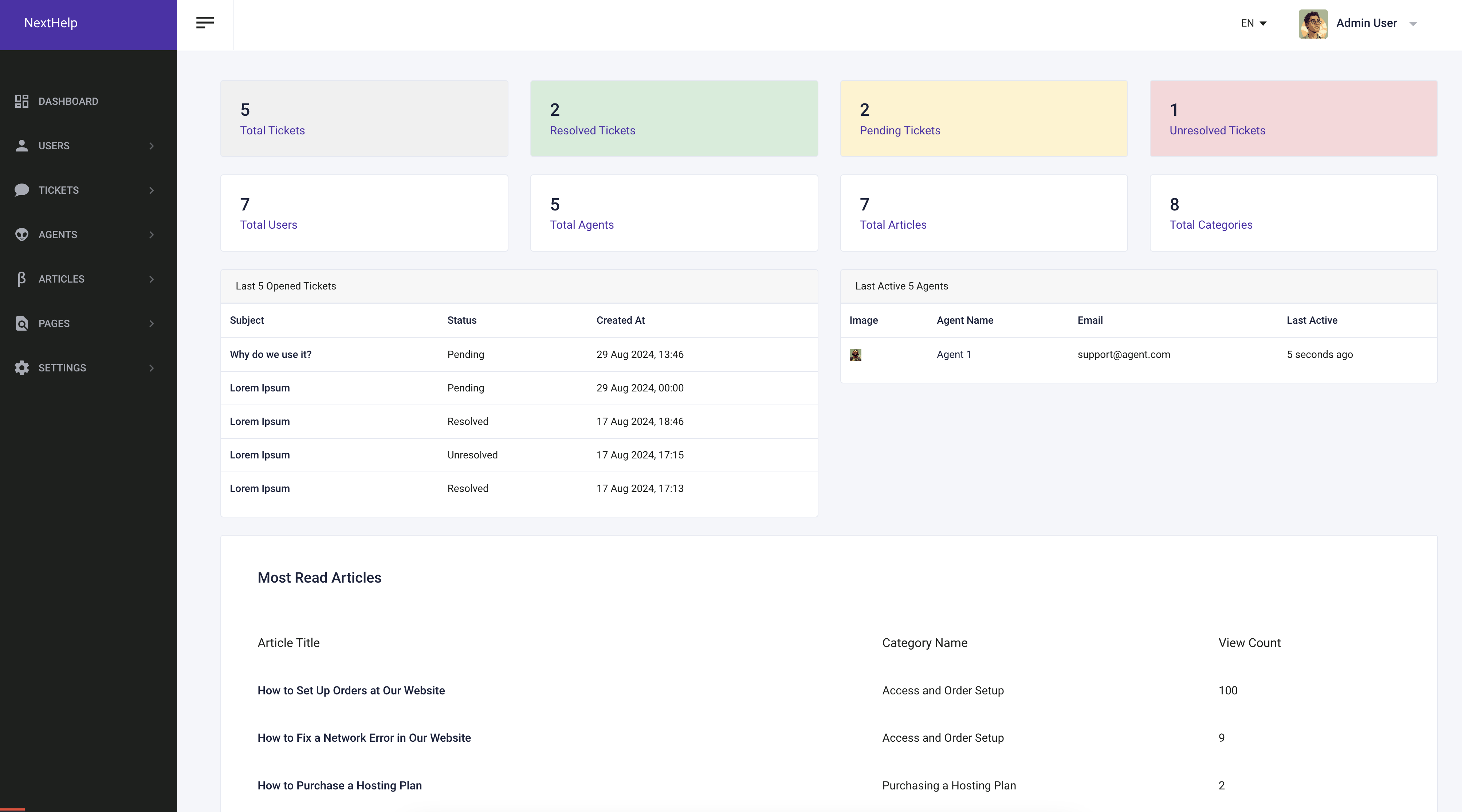
Admin Features
You can manage articles, article categories, tickets, translations, agents, AI models, users, locales, pages, and other settings from the admin panel.

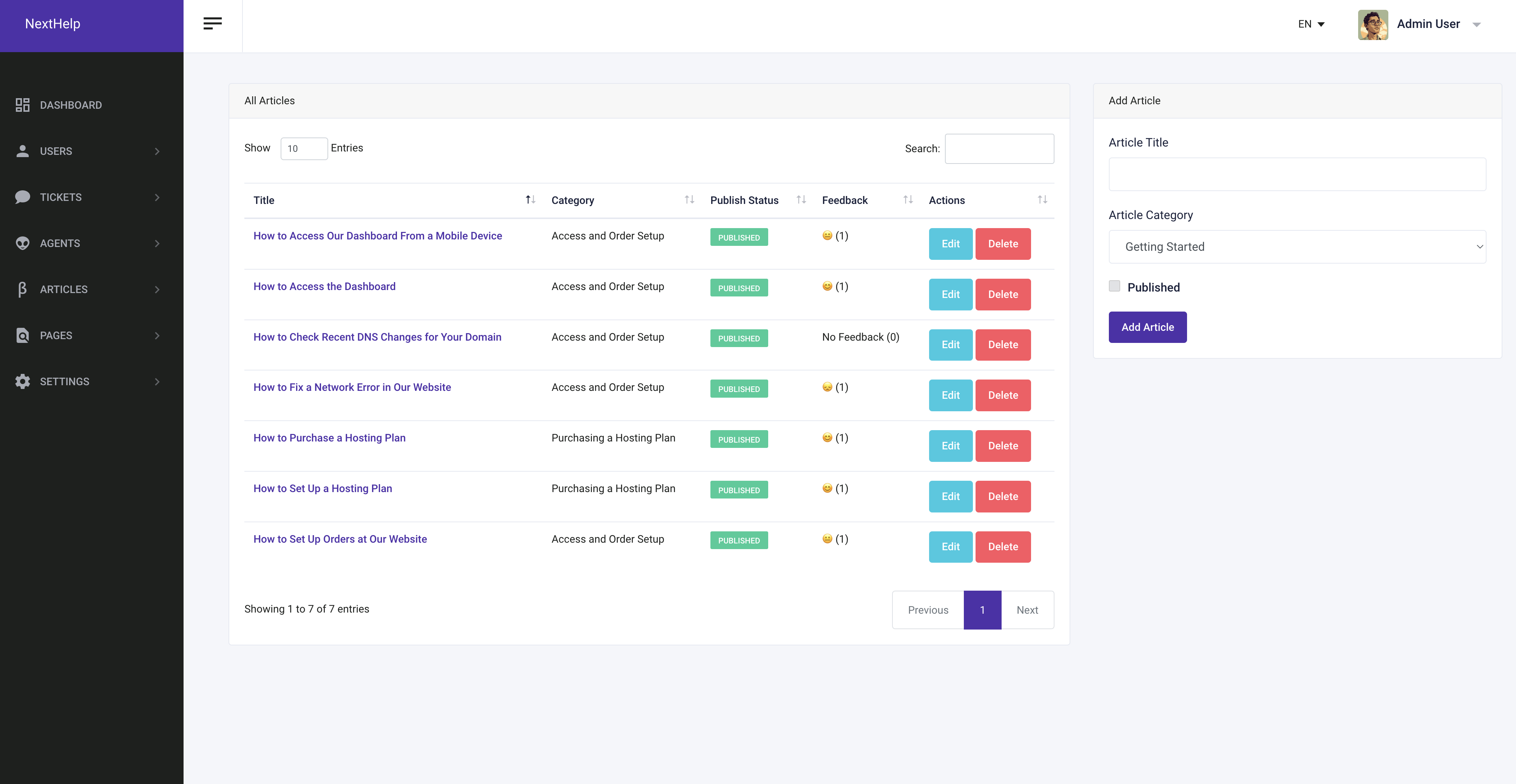
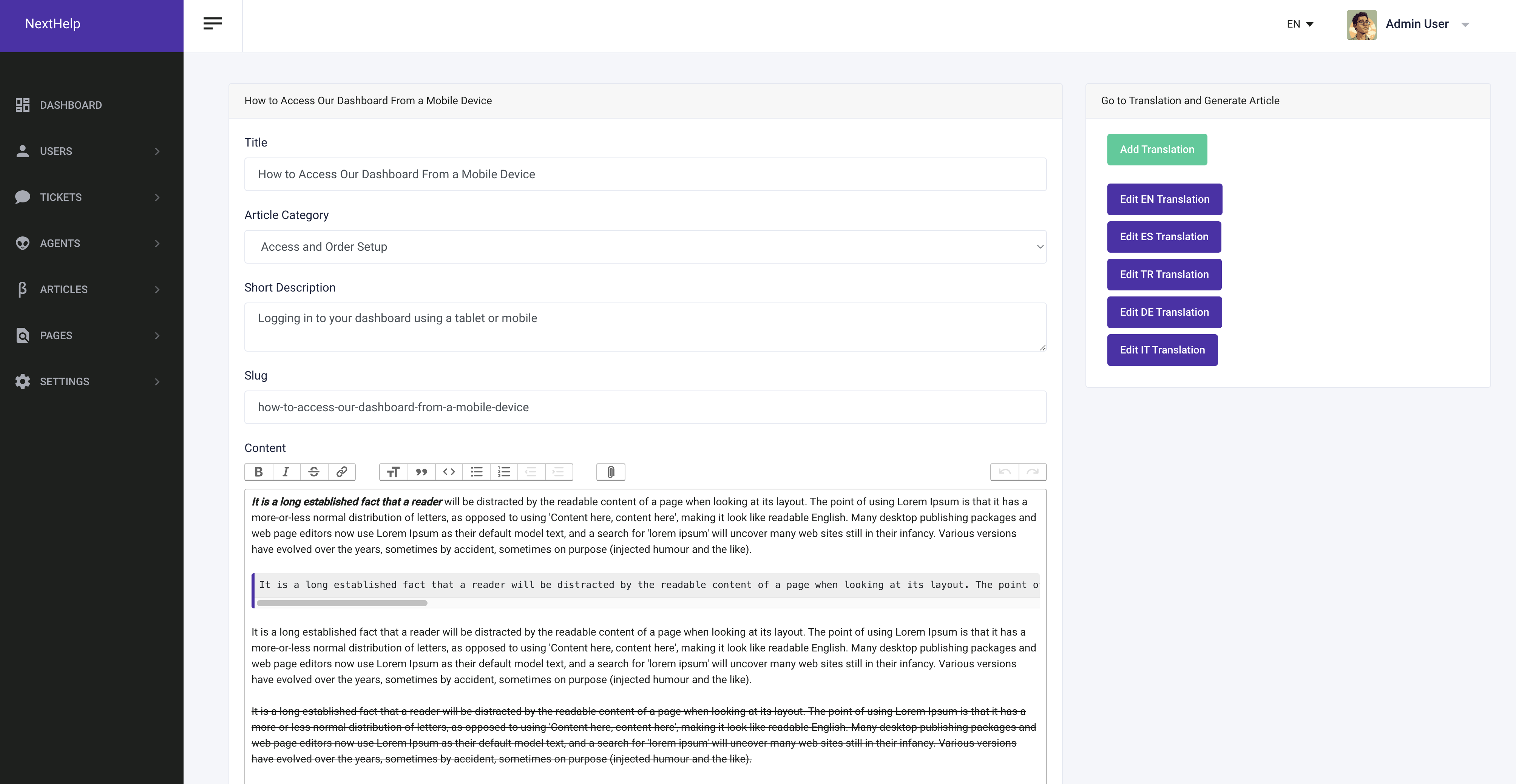
Articles
You can manage articles easily and dynamically from the admin panel. You can create, edit, delete, and manage articles. You can add translations for articles. You can generate articles by using AI models.



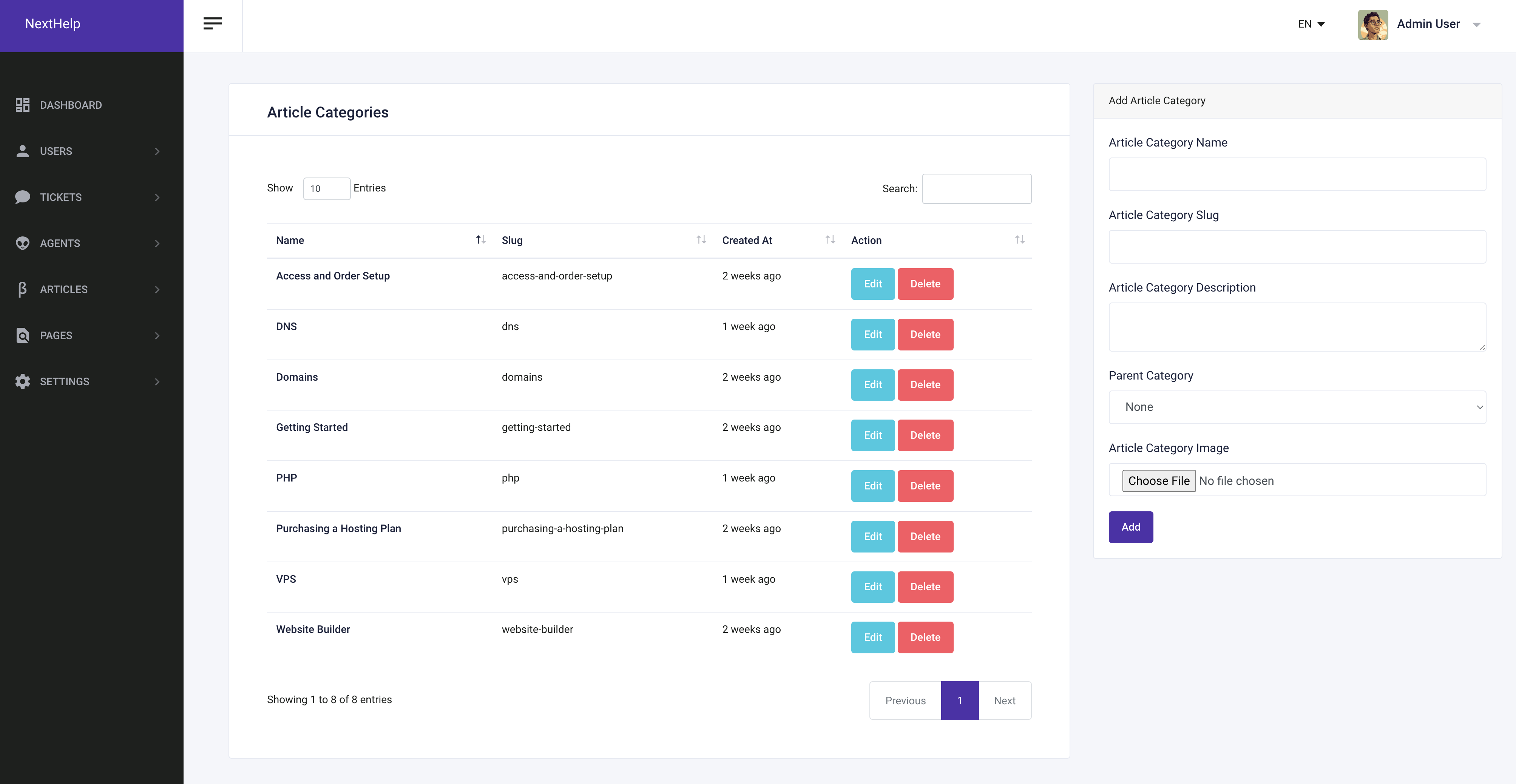
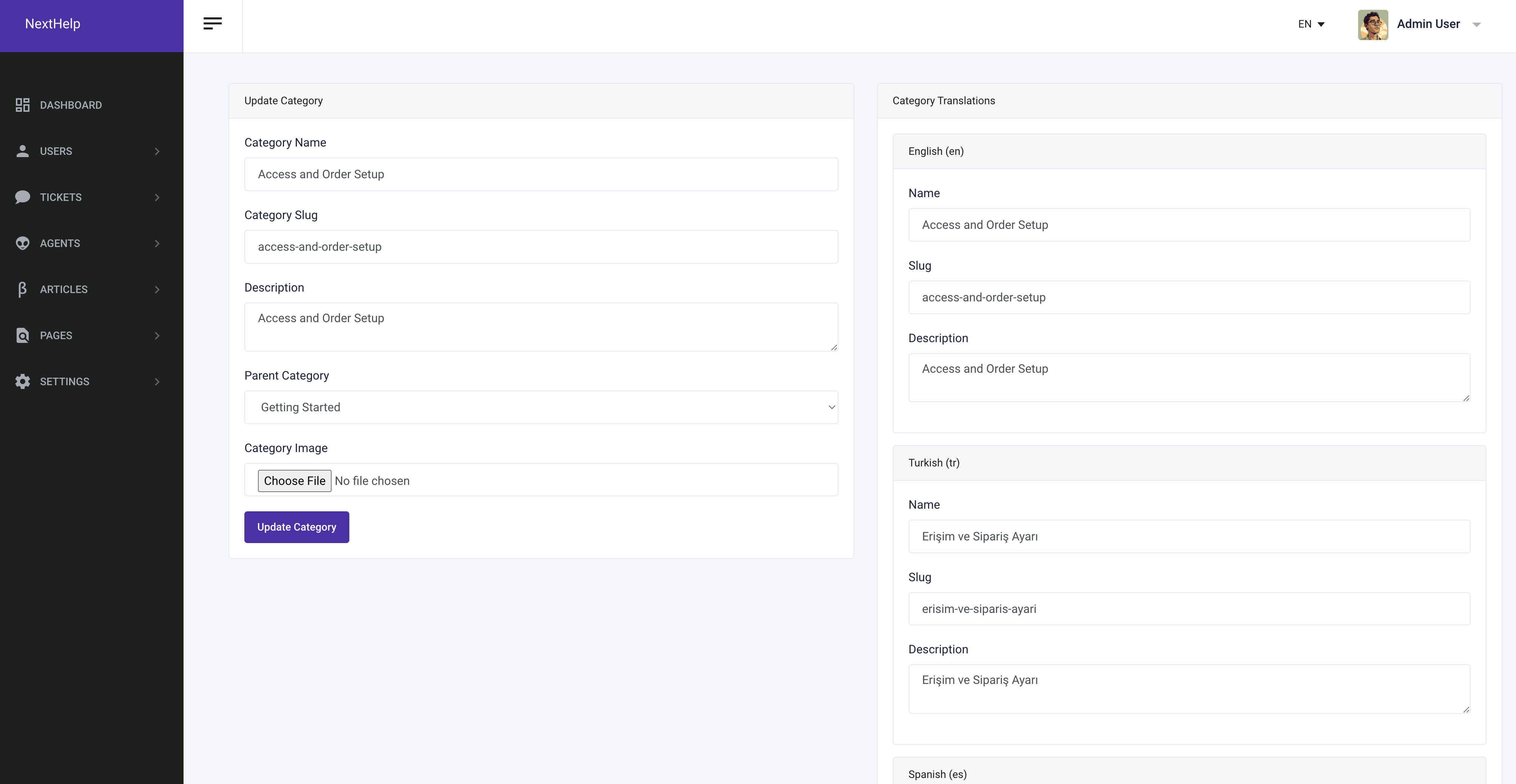
Article Categories
You can manage article categories easily and dynamically from the admin panel. You can create, edit, delete, and manage article categories. You can add translations for article categories.


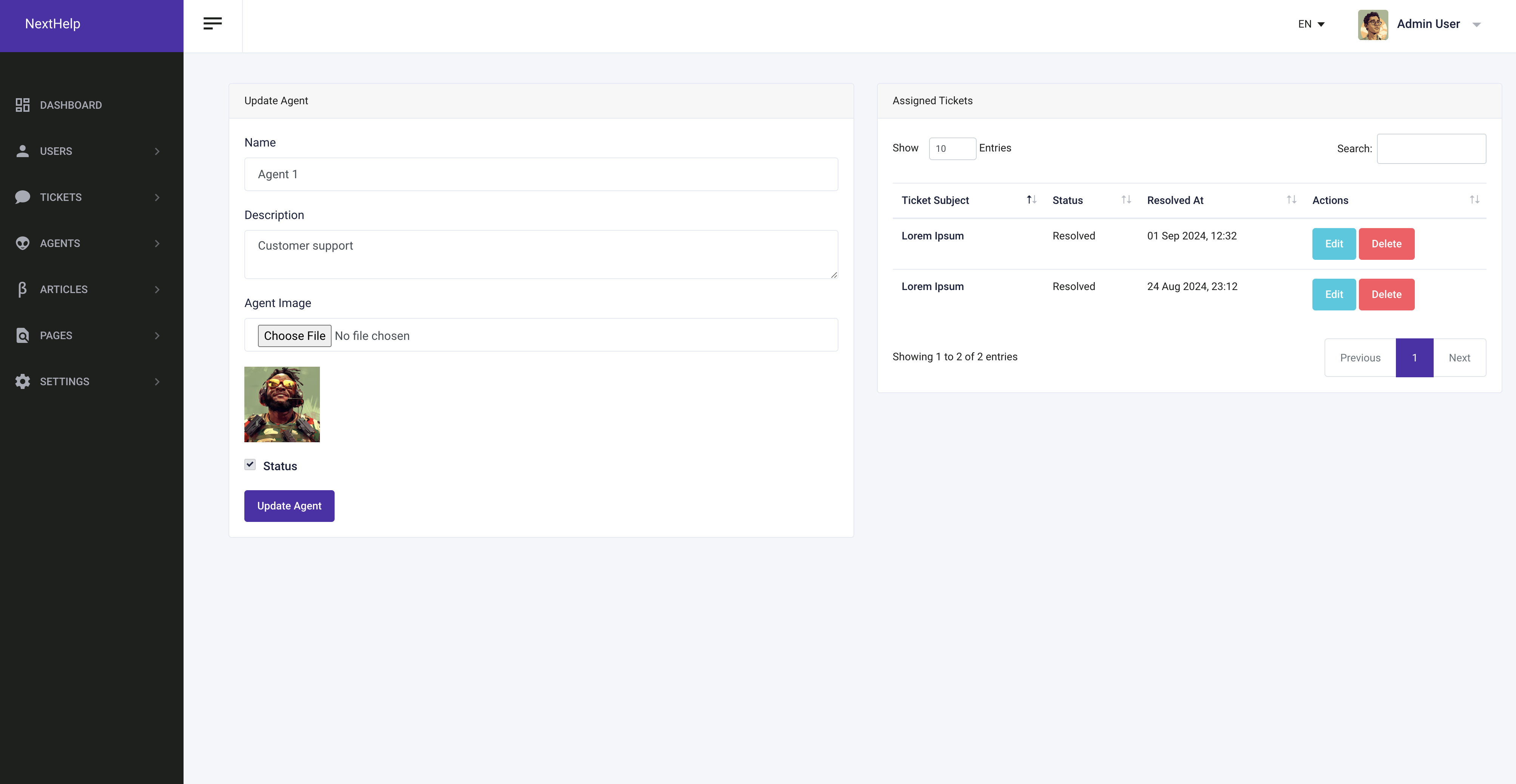
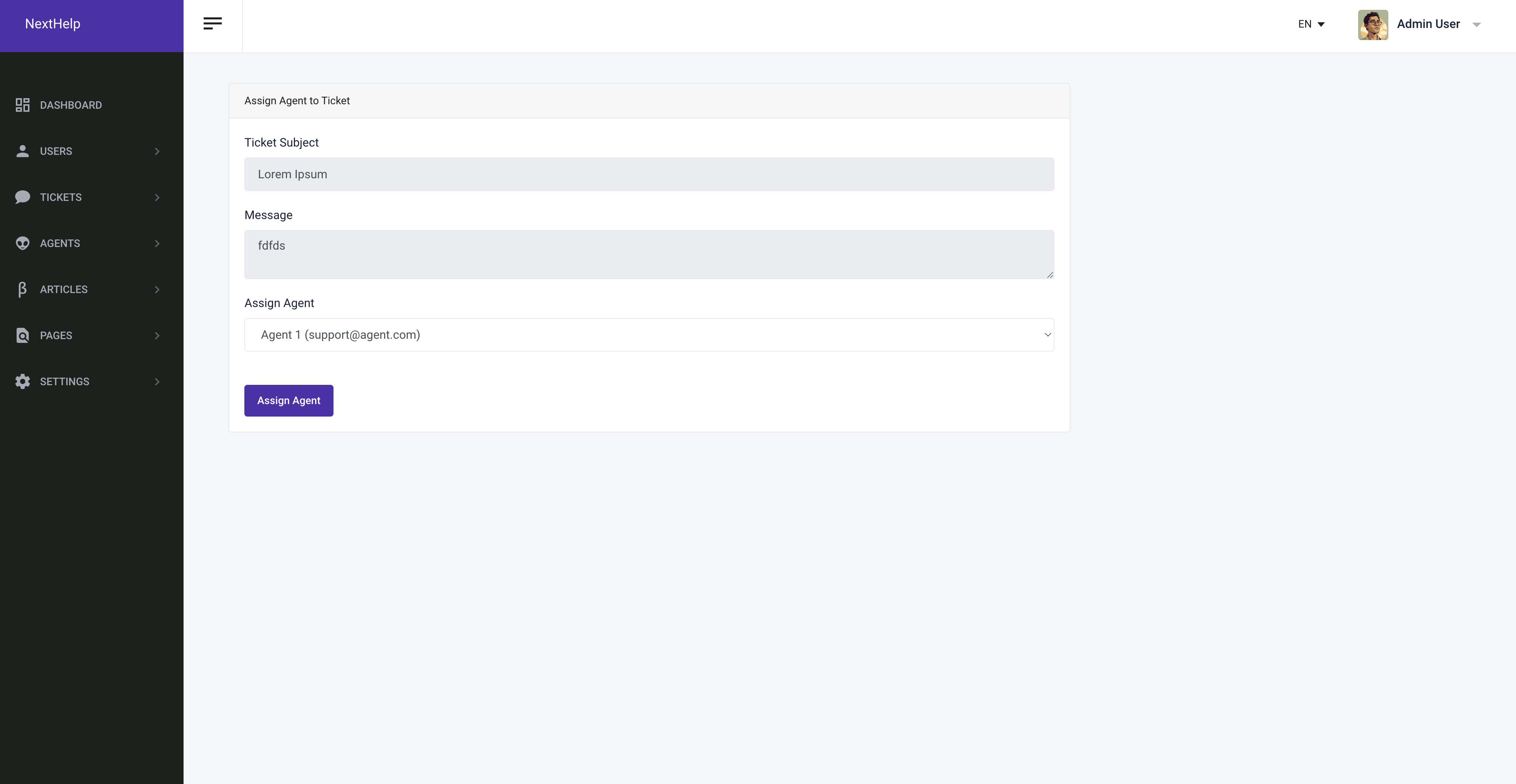
Agents
You can manage agents easily and dynamically from the admin panel. You can create, edit, delete, and manage agents. You can assign agents to tickets.


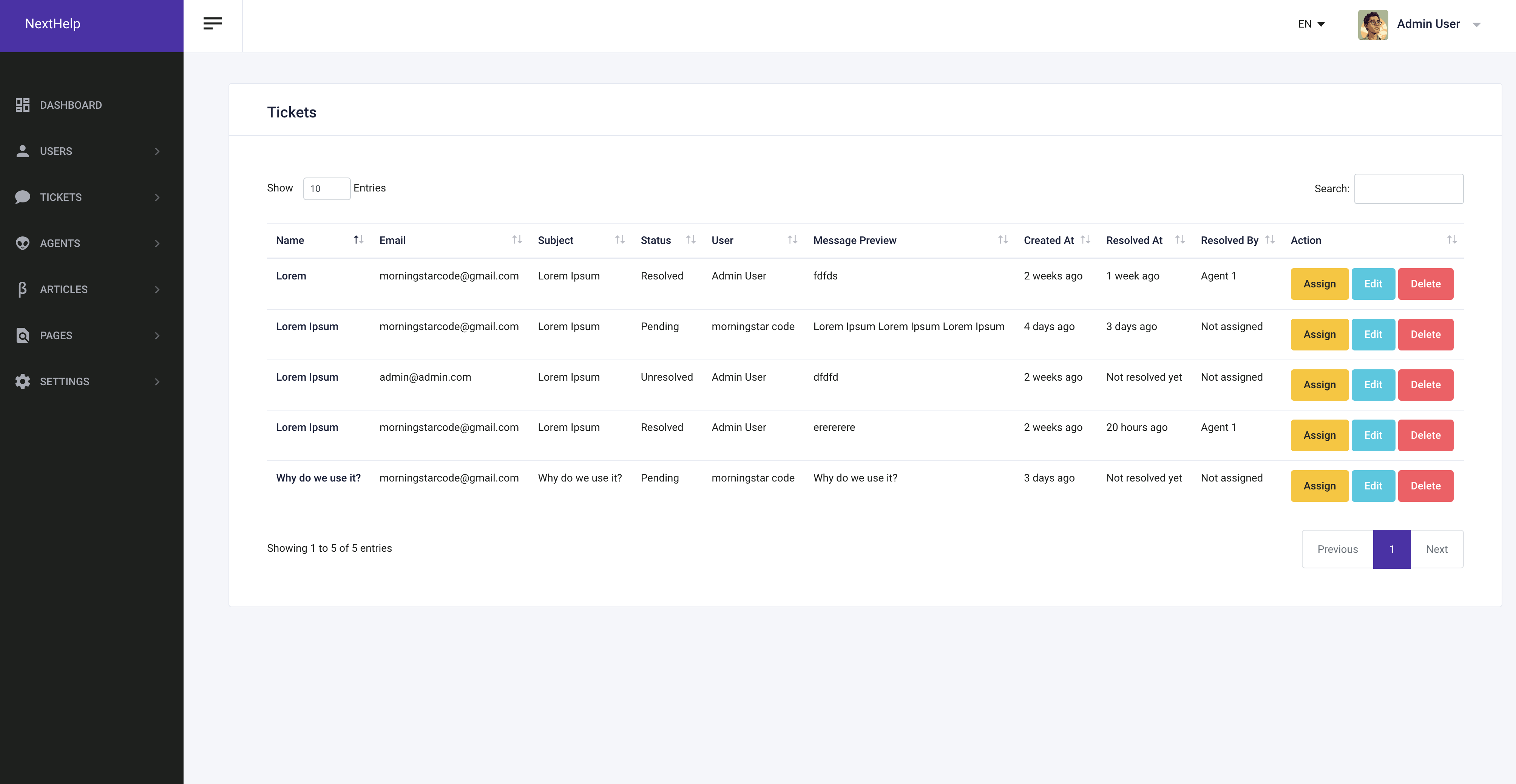
Tickets
You can manage tickets easily and dynamically from the admin panel. You can edit and assign tickets to agents.



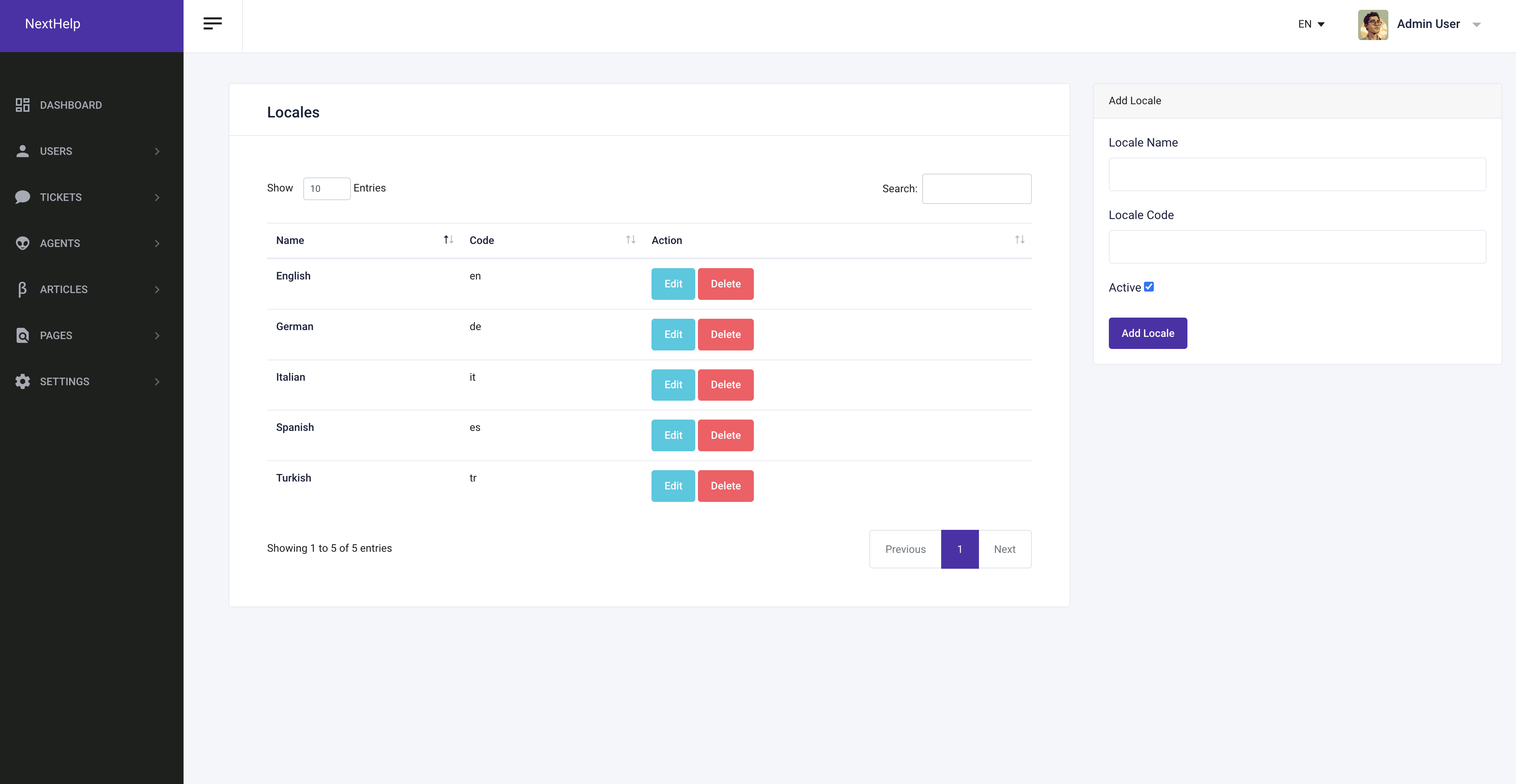
Locales
You can manage locales easily and dynamically from the admin panel. You can create, edit, delete, and manage locales. You can add unlimited locales.

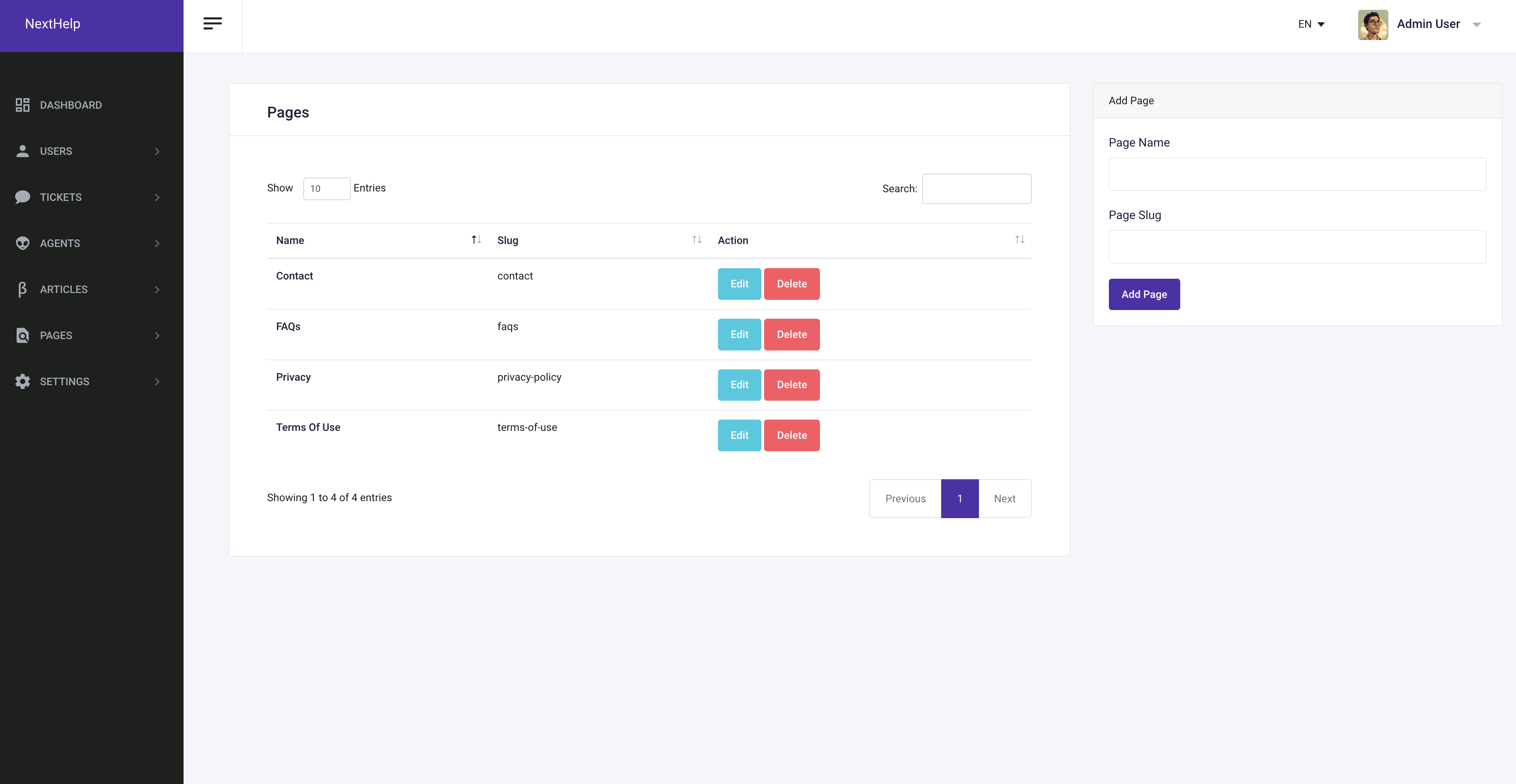
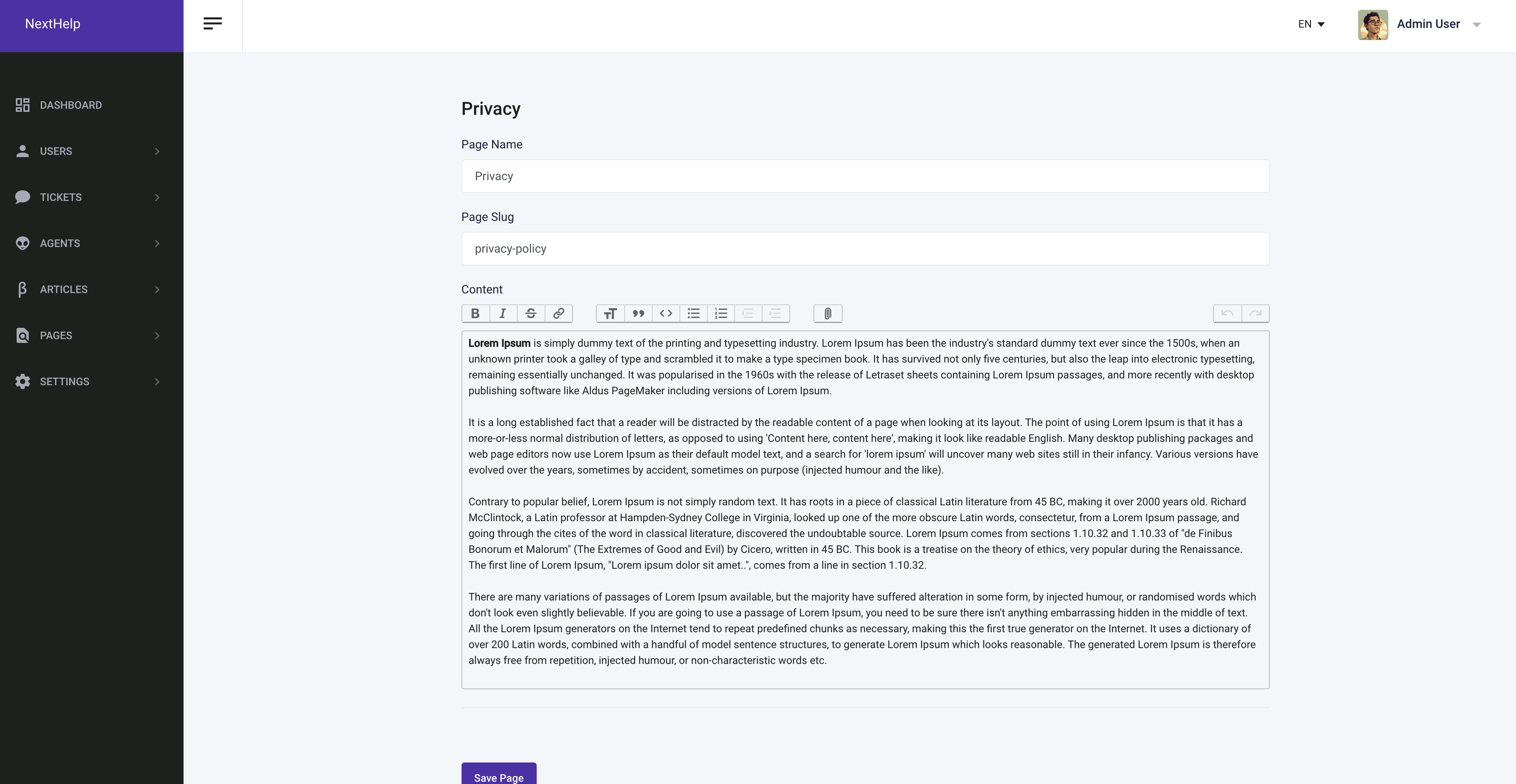
Pages
You can manage pages easily and dynamically from the admin panel. You can add, delete, edit, and manage pages.


FAQ
Thank you once again for purchasing NextHelp script. As mentioned at the beginning, if you find any issue please write us on morningstarcode@gmail.com we would be glad to help you.
Licences
- https://github.com/carlstype/techna-sans?tab=OFL-1.1-1-ov-file#readme
- https://github.com/liorocks/pingcrm-react?tab=MIT-1-ov-file#readme
- https://github.com/tailwindlabs/tailwindcss?tab=MIT-1-ov-file#readme
- https://github.com/themefisher/sleek-bootstrap?tab=MIT-1-ov-file#readme
- https://github.com/twbs/bootstrap?tab=MIT-1-ov-file#readme
- Vectors and icons by SVG Repo
- https://unsplash.com/photos/green-white-and-gray-illustration-sQQf8Ao3dpk
Social Login Settings
Important
Sign Up: Go to Facebook for Developers and sign up for a developer account if you don't already have one. https://developers.facebook.com
Create a New App:
Add Facebook Login to Your App:
Get the App ID and App Secret:
Set Up Valid OAuth Redirect URIs:
Full detail on how to create an Facebook login integration can be found here.
Important
Go to Google Developer Console: Visit the Google Developer Console and sign in with your Google account. https://console.cloud.google.com
Create a New Project:
Enable APIs:
Go to OAuth Consent Screen:
Create OAuth Credentials:
Get the Client ID and Client Secret:
Full detail on how to create an Google login integration can be found here.